Buscalibre es un destacado portal de ecomerce, con presencia en múltiples países de Latinoamérica, centrado principalmente en la venta de libros.
Como parte del desafío del curso de Diseño UX/UI avanzado, se planteó la tarea de rediseñar la interfaz web de Buscalibre. El objetivo fue crear una experiencia más intuitiva y funcional, que se ajustara a los estándares actuales de usabilidad y ofreciera una navegación más fluida y satisfactoria para los usuarios.
Como parte del desafío del curso de Diseño UX/UI avanzado, se planteó la tarea de rediseñar la interfaz web de Buscalibre. El objetivo fue crear una experiencia más intuitiva y funcional, que se ajustara a los estándares actuales de usabilidad y ofreciera una navegación más fluida y satisfactoria para los usuarios.
Mi rol
Proyecto del curso Diseño UX/UI avanzado de Coderhouse.
Procesos
Definición del problema, encuestas, idear, prototipar y testear.
Herramientas
Adobe Illustrator, Figma, Google forms.
Problemática inicial
A pesar de lo popular del sitio, Buscalibre no ha actualizado su plataforma en los últimos años, lo que nos deja con una oportunidad de mejora, ya que la demanda actual es de una interfaz más intuitiva y eficiente.
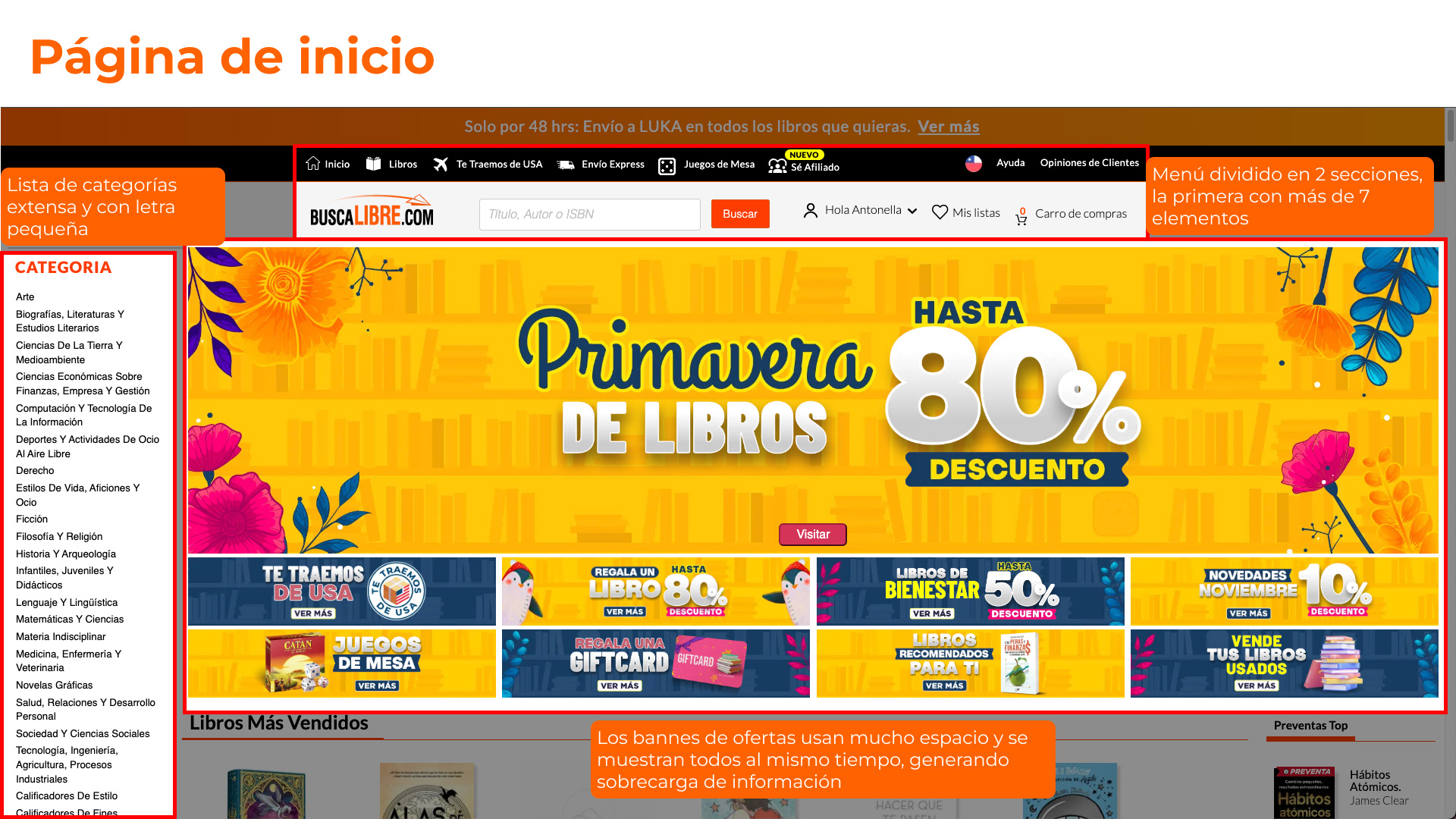
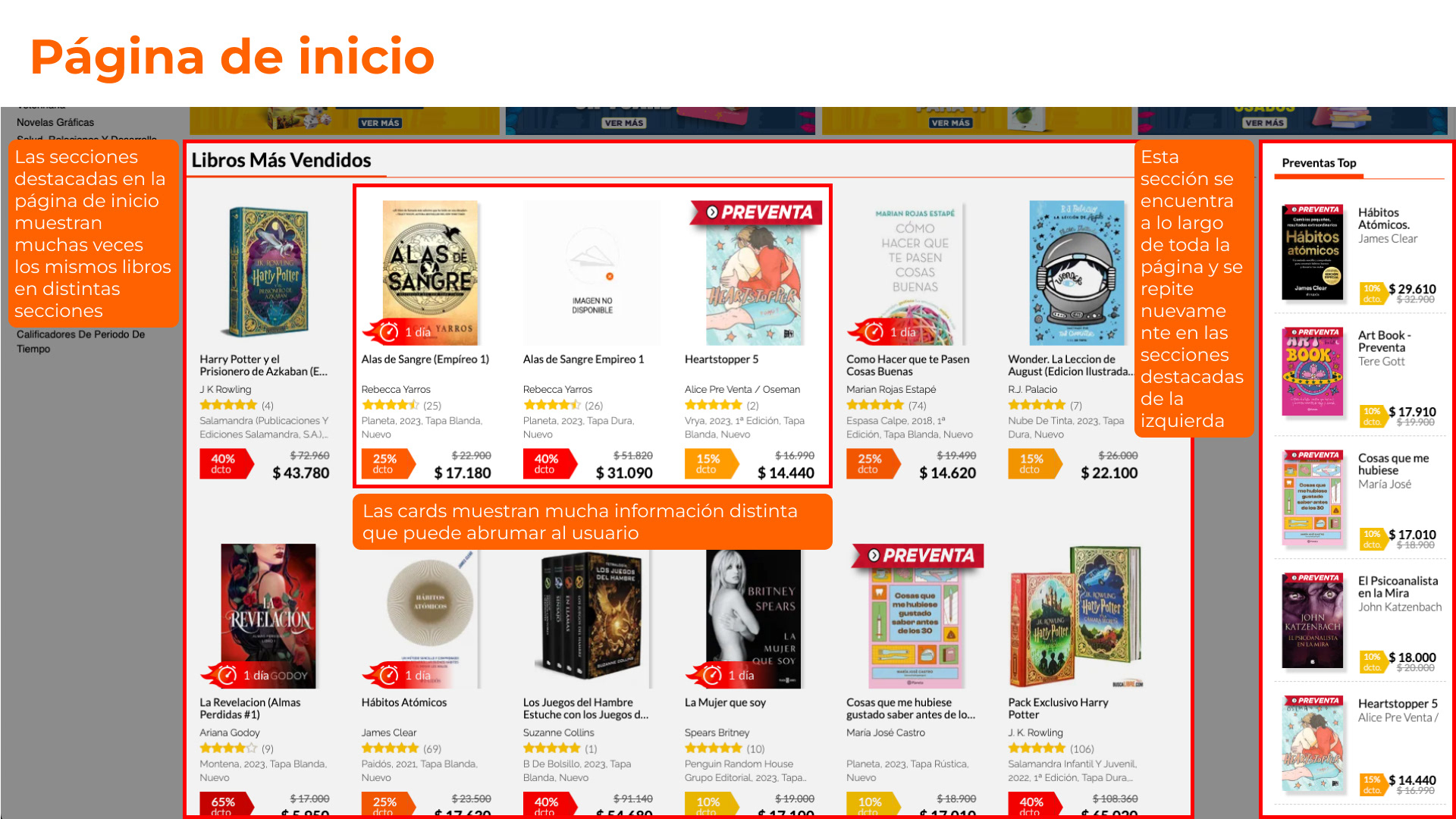
Evaluación heurística
Haciendo un análisis heurístico del sitio web actual se detectaron algunos problemas con la organización de la información dentro del mismo.




Encuestas
Para corroborar nuestra hipótesis anterior, se realizó una encuesta a personas que han usado el sitio de Buscalibre en Chile y Argentina y se llegó a los siguientes resultados:
Preguntas
Sobre el usuario
• ¿Cuál es tu nombre?
• ¿Cuántos años tienes?
• Cuando compras libros lo sueles hacer:
• Tienda física
• Online
• Tienda de segunda mano
• Otro:
• ¿Cuántos años tienes?
• Cuando compras libros lo sueles hacer:
• Tienda física
• Online
• Tienda de segunda mano
• Otro:
Sobre su experiencia
• ¿Has usado la página de Busca Libre?
• ¿Qué has comprado por Buscalibre?
• Libros
• Productos de EE.UU.
• Otros
• ¿Qué te pareció la experiencia en general?
• ¿Qué es lo que más te gustó?
• ¿Qué es lo que menos te gustó?
• ¿Qué te pareció la experiencia de seguimiento de tu compra?
• ¿Qué has comprado por Buscalibre?
• Libros
• Productos de EE.UU.
• Otros
• ¿Qué te pareció la experiencia en general?
• ¿Qué es lo que más te gustó?
• ¿Qué es lo que menos te gustó?
• ¿Qué te pareció la experiencia de seguimiento de tu compra?
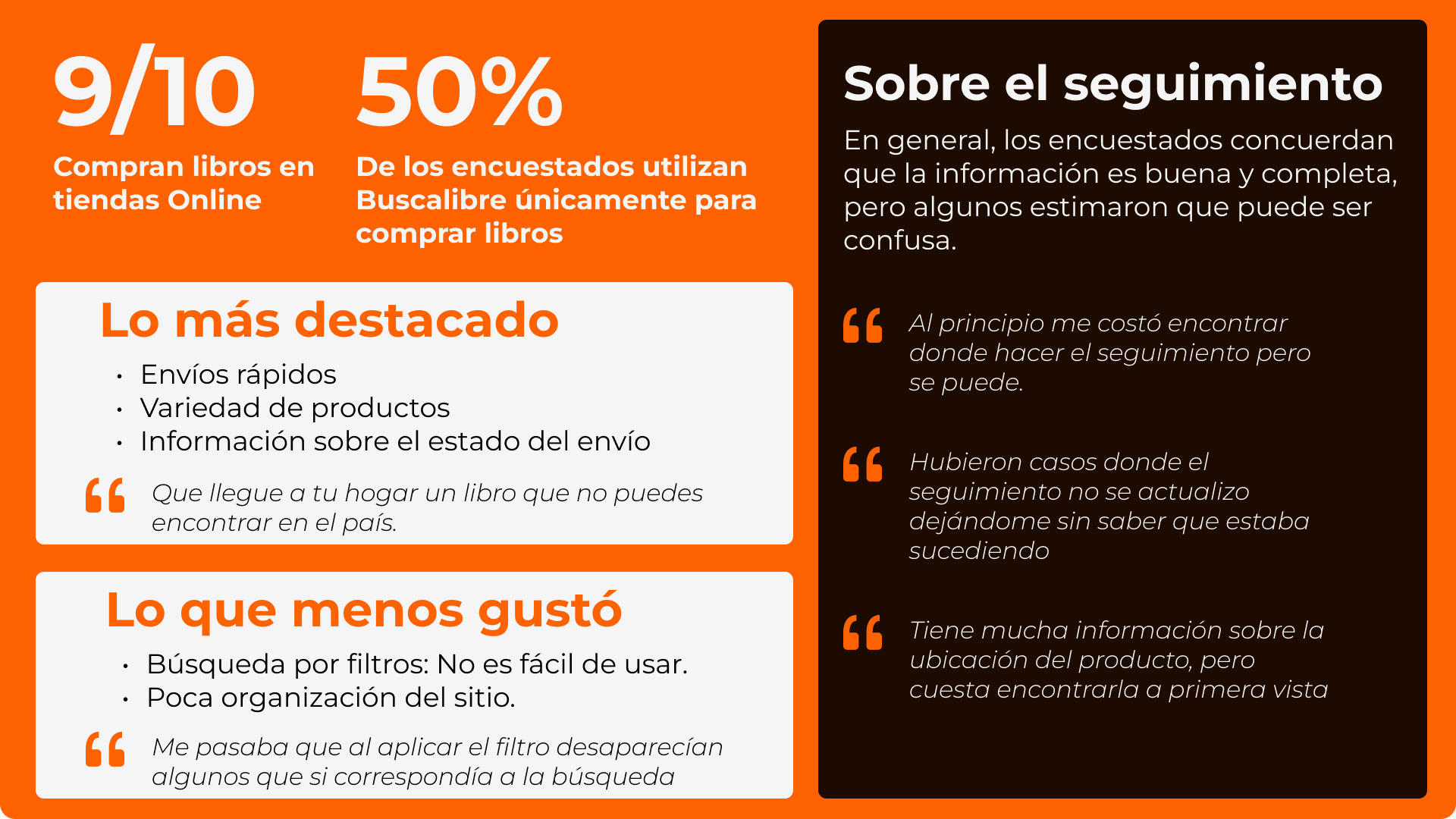
Resultados

Conclusiones
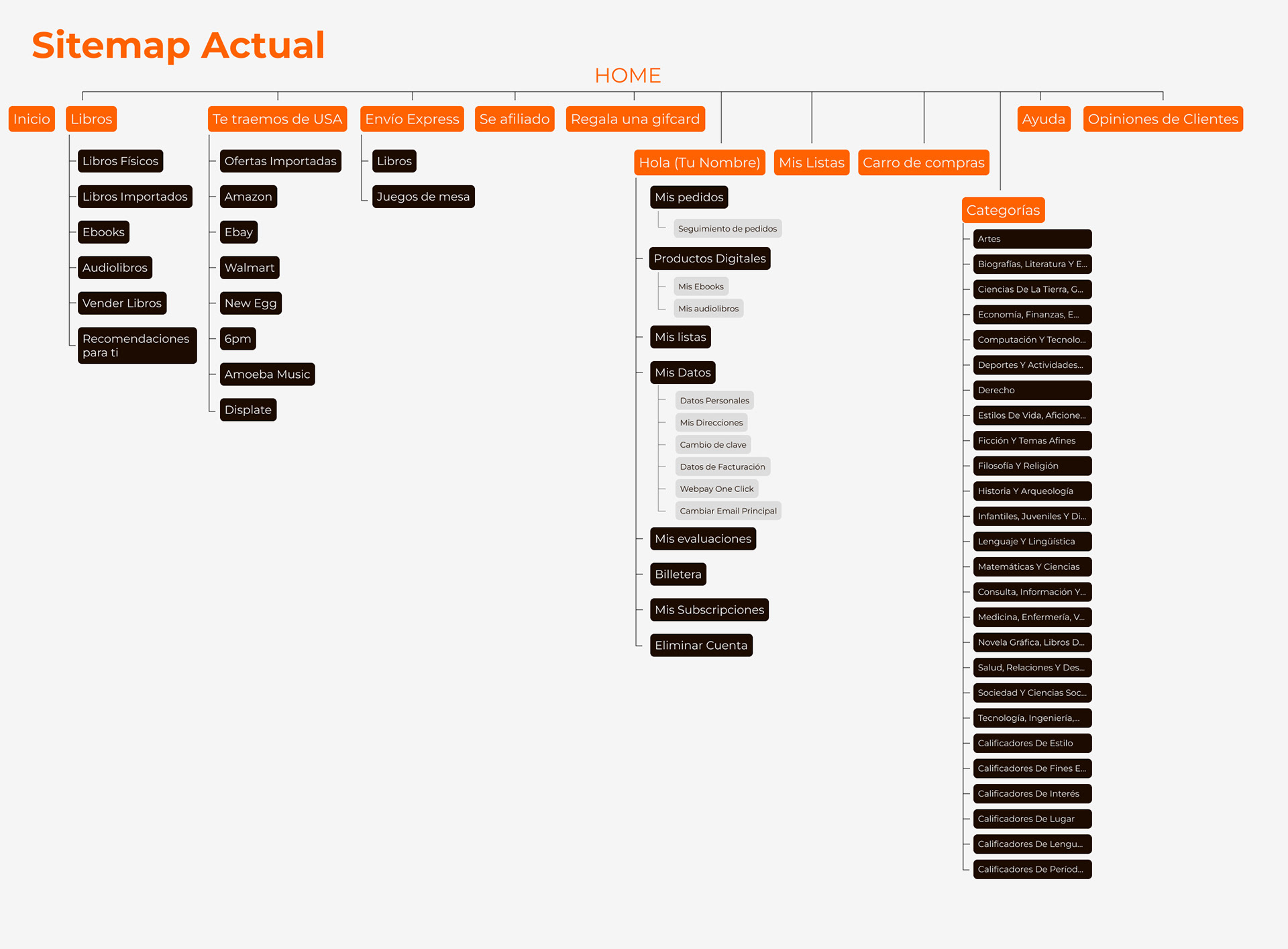
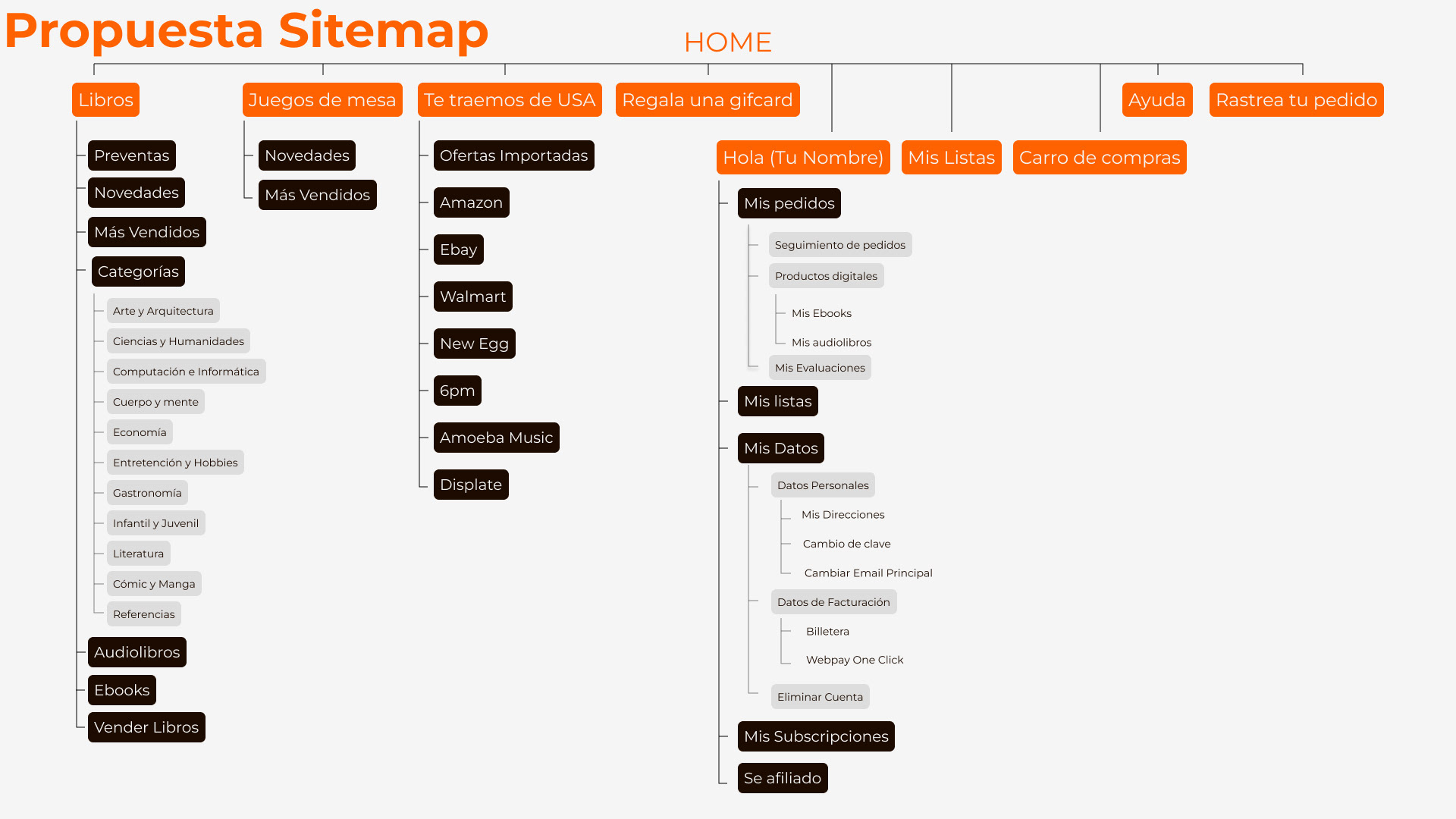
Podemos observar gracias al análisis de heurística y las encuestas de usuarios que el sitio tiene 2 principales oportunidades de mejora:
1. La organización del sitio
Se hace complejo encontrar lo que uno está buscando, ya que el sitio prioriza mucho la sección de ofertas y descuida la búsqueda por categorías y filtros
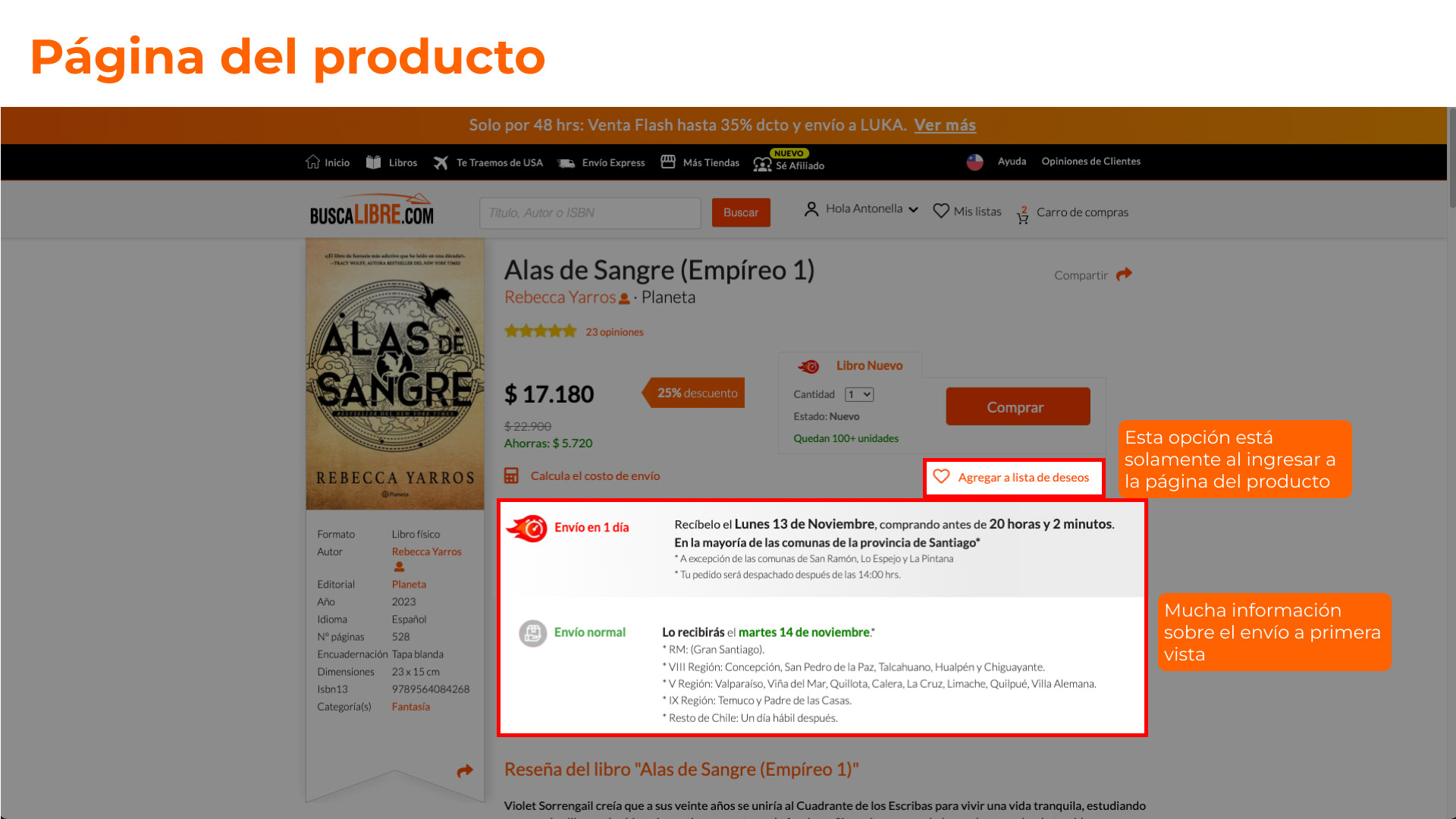
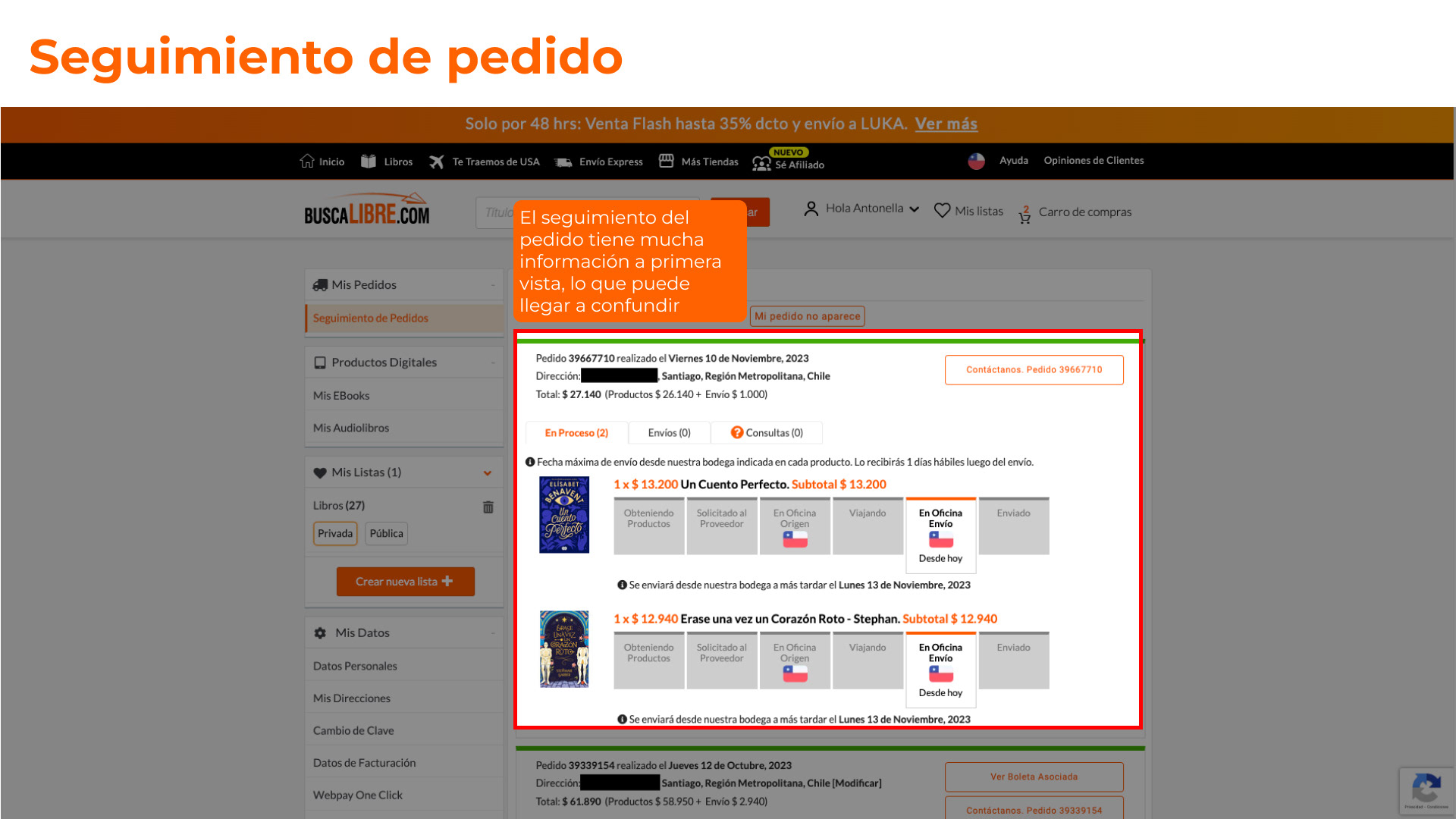
2. El seguimiento compra
Si bien la información de la sección de seguimiento es buena y a los usuarios les parece que es completa, la manera en la que está presentada podría mejorarse, ya que hay una sobrecarga de información.
Además, encontrar la sección de seguimiento no le resultó fácil a algunos usuarios.
Además, encontrar la sección de seguimiento no le resultó fácil a algunos usuarios.
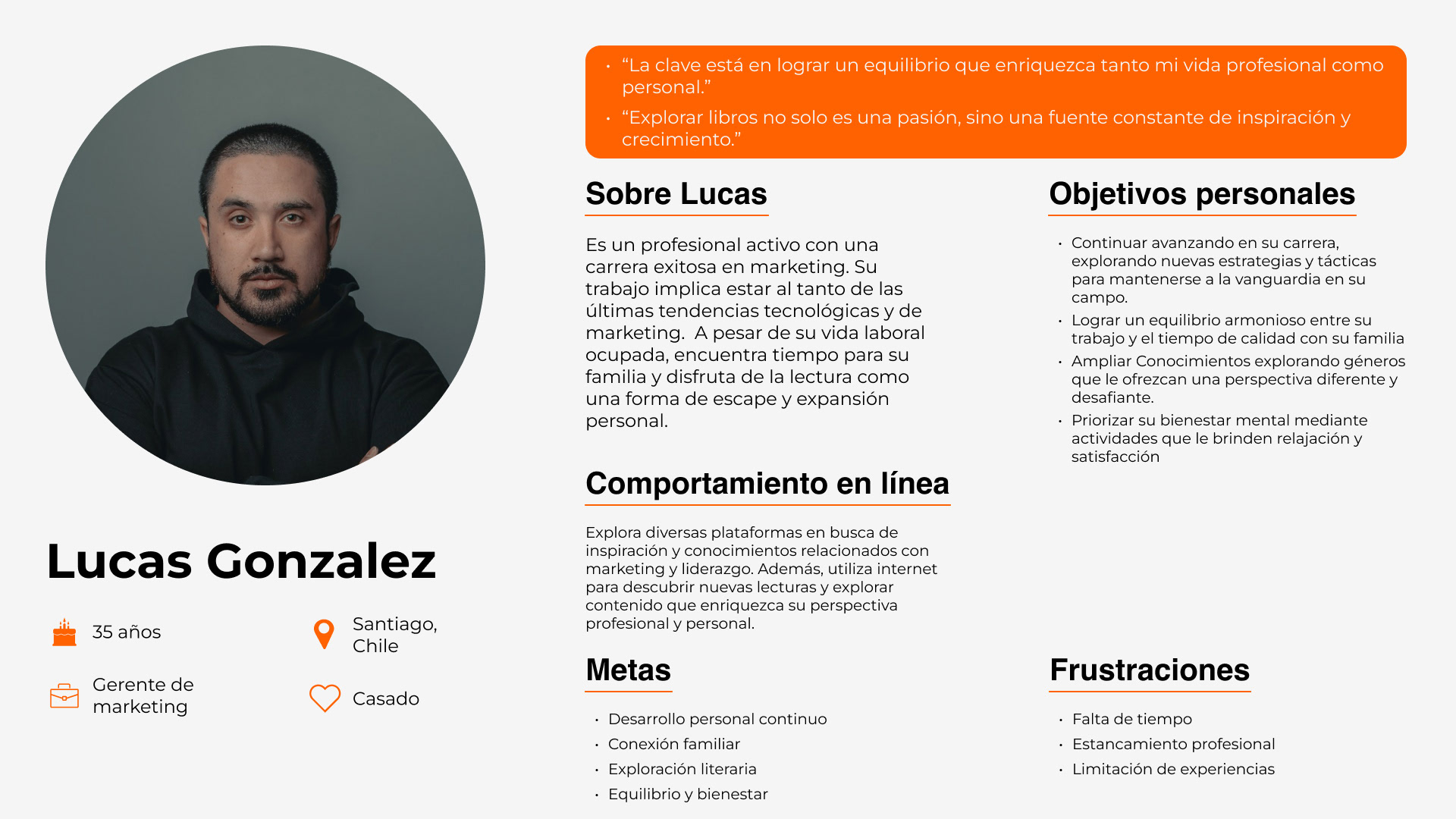
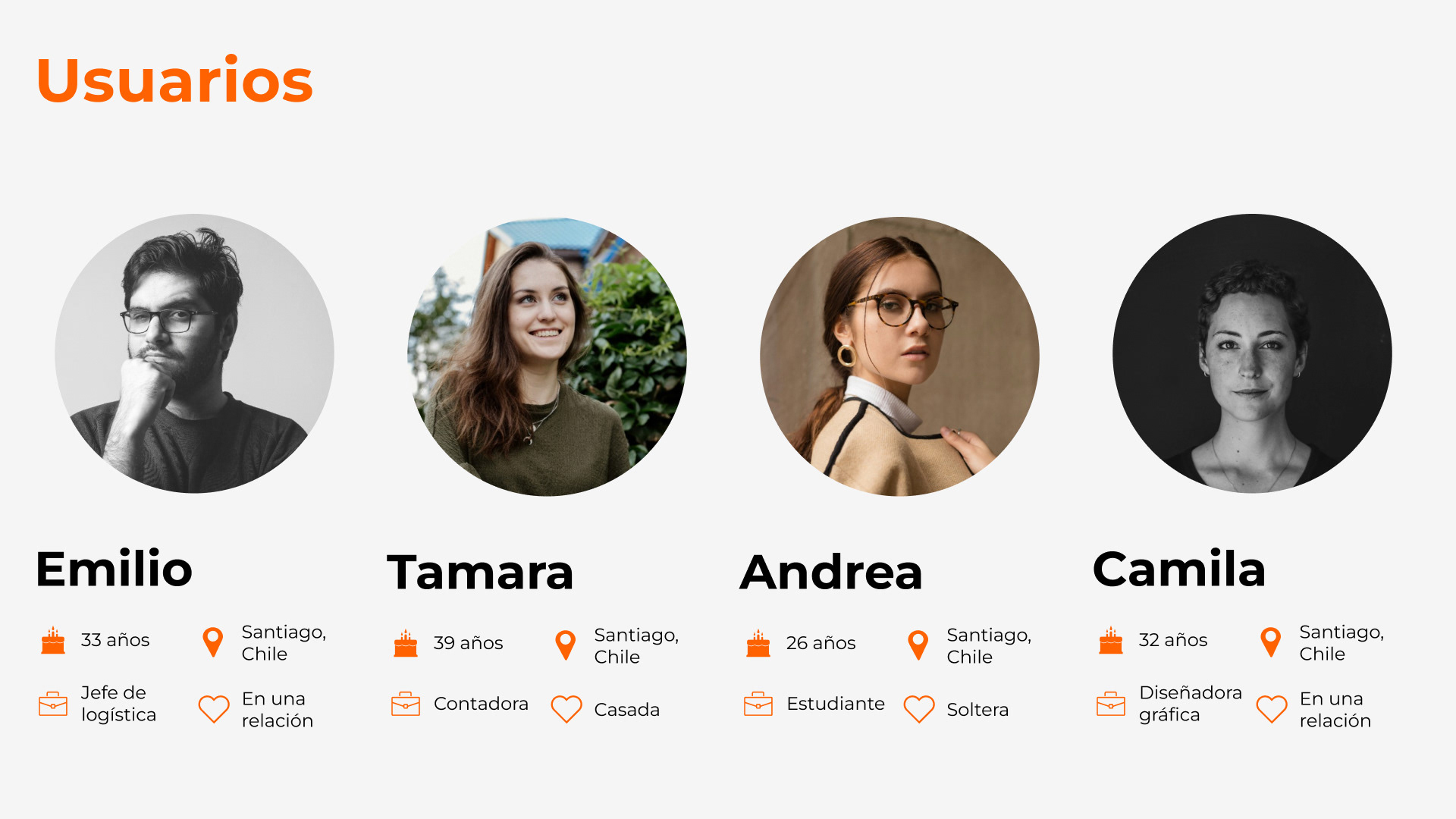
User Persona
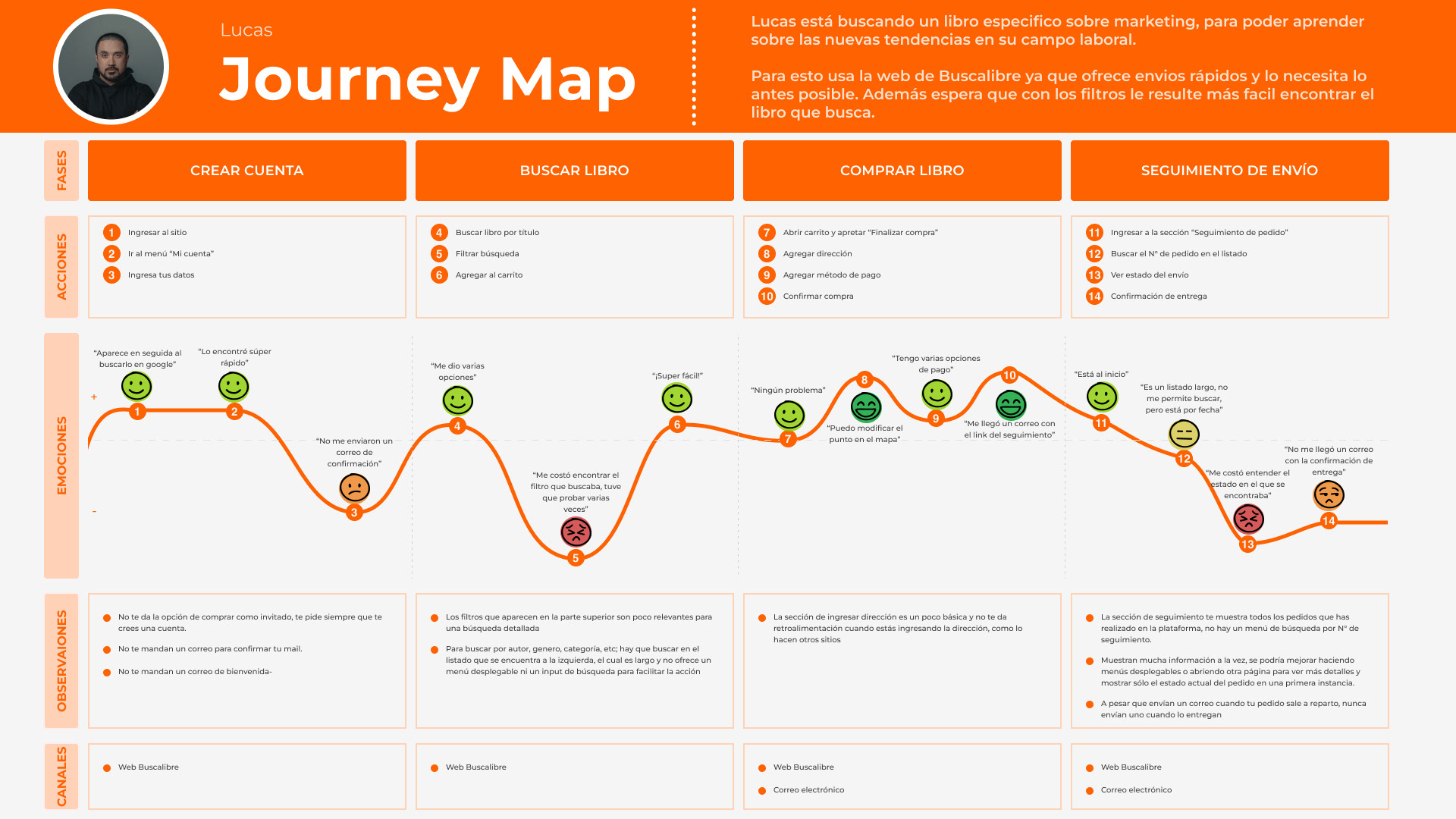
Con esta información, elaboramos nuestro User Persona para comprender mejor las necesidades de nuestros usuarios y con estos insights, desarrollamos un Journey Map y un Lean UX Canvas para visualizar de manera clara y detallada el viaje del usuario y los elementos clave del diseño de la experiencia del usuario.



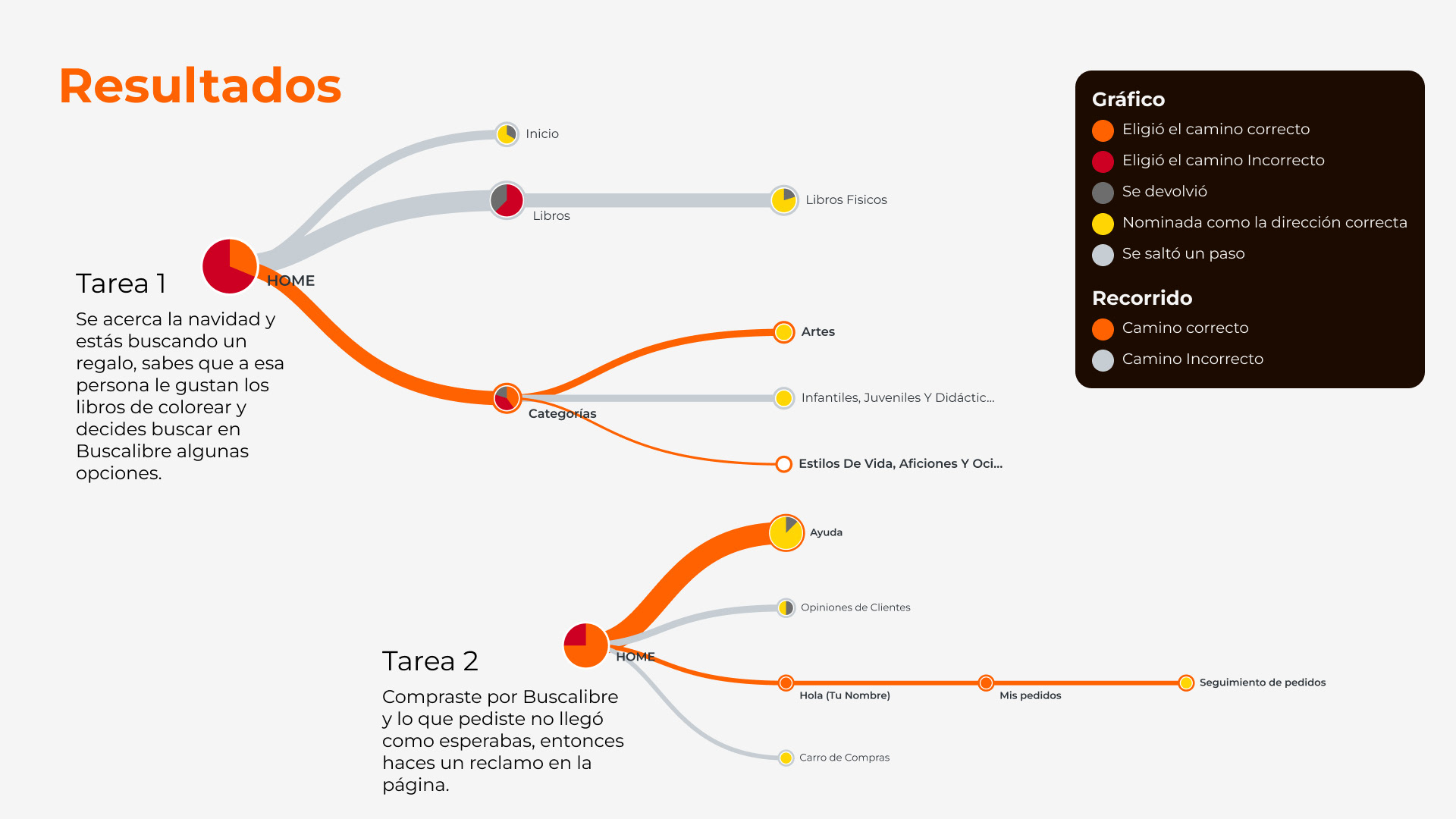
Tree testing
Teniendo en cuenta los puntos de dolor que se marcaron en el Journey Map y en el Lean Canvas, se desarrolló un estudio de Tree Testing con 10 usuarios, para corroborar nuestra hipótesis.
Para esto obviaremos la opción del buscador y nos enfocaremos en la navegación del sitio.
Para esto obviaremos la opción del buscador y nos enfocaremos en la navegación del sitio.





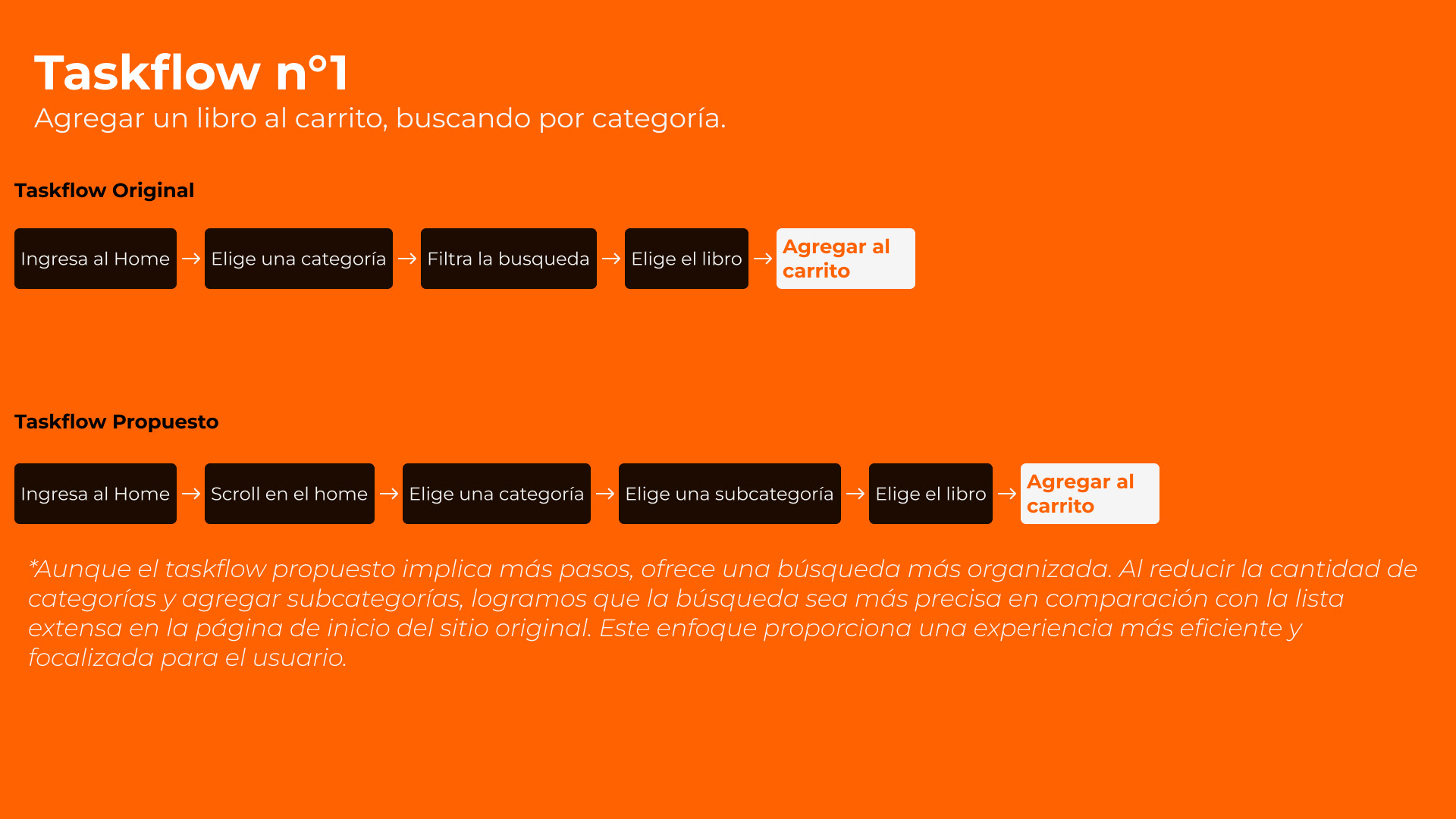
Task flows
Tomando los resultados anteriores definiremos los siguientes 2 task flows que son en los que nos enfocaremos para este proyecto.
1. Agregar un libro al carrito, buscando por categoría.
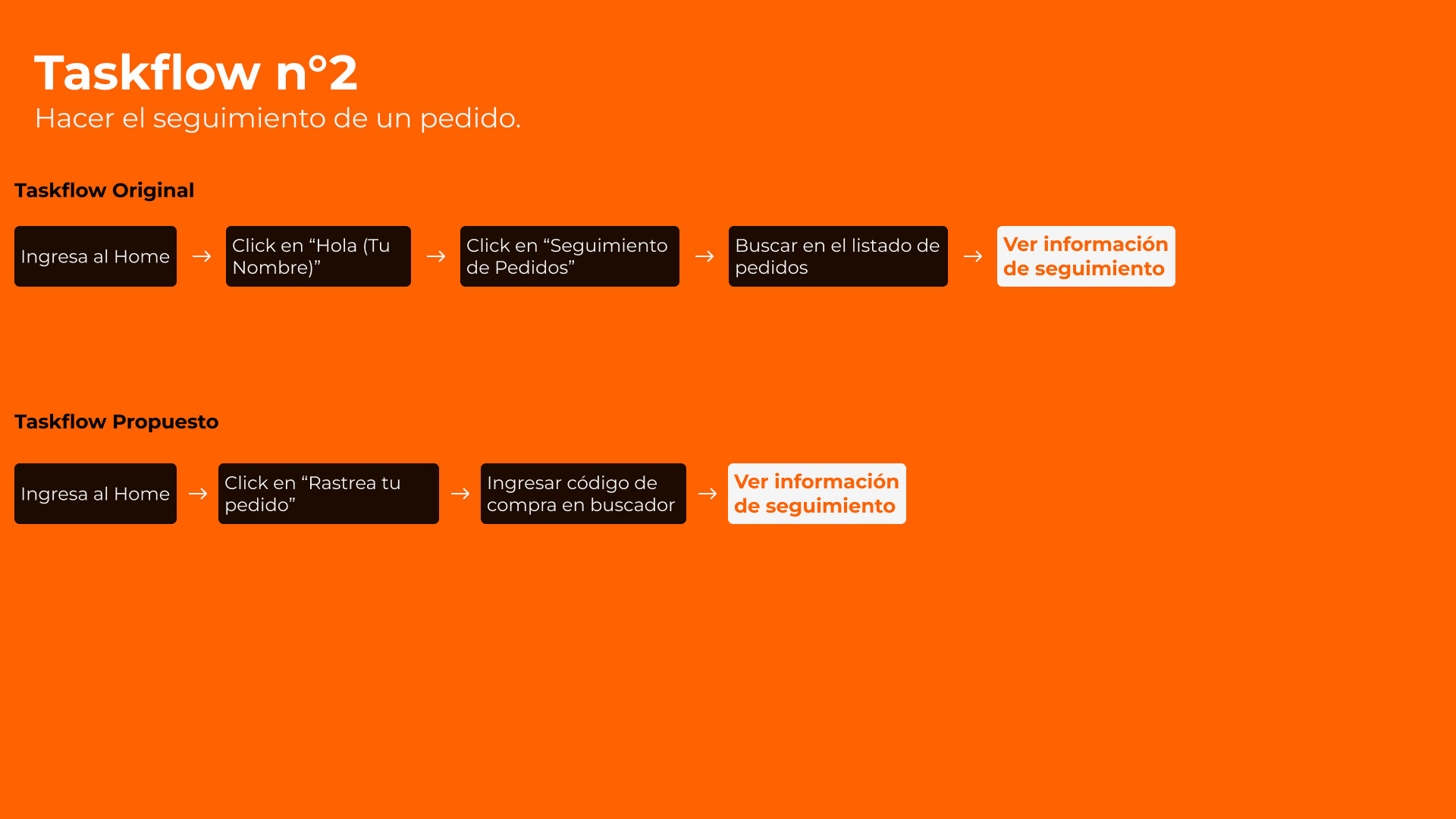
2. Hacer el seguimiento de un pedido.
Para estos task flows consideraremos que el usuario ya tiene una cuenta en el sitio su sesión está activa.
1. Agregar un libro al carrito, buscando por categoría.
2. Hacer el seguimiento de un pedido.
Para estos task flows consideraremos que el usuario ya tiene una cuenta en el sitio su sesión está activa.


Prototipado Low-Fi
Según la información de nuestros 2 task flows propuestos, hemos decidido diseñar en baja fidelidad las siguientes 4 pantallas, las cuales serán una guía para crear nuestro design system y las pantallas conectoras, entre ellas:
• Home
• Resultado de búsqueda por categorías.
• Solicitud de seguimiento
• Resultados de seguimiento
• Home
• Resultado de búsqueda por categorías.
• Solicitud de seguimiento
• Resultados de seguimiento
Voz, tono y estilo
A continuación, definiremos los cuatro valores principales de Buscalibre. Esto nos permitirá tener una comprensión más clara de la voz, el tono y el estilo de nuestro producto, y nos ayudará a comunicar de manera efectiva nuestra identidad de marca a nuestros usuarios.


Design system
Considerando la diversidad de nuestros usuarios en cuanto a edad y nivel de habilidades digitales, decidimos implementar un design system sencillo y accesible. Para lograrlo, optamos por una tipografía clara y de tamaño generoso, garantizando una legibilidad óptima para la amplia gama de usuarios. Asimismo, elegimos una paleta de colores reducida y de alto contraste para mejorar la legibilidad y facilitar la navegación en nuestra plataforma.
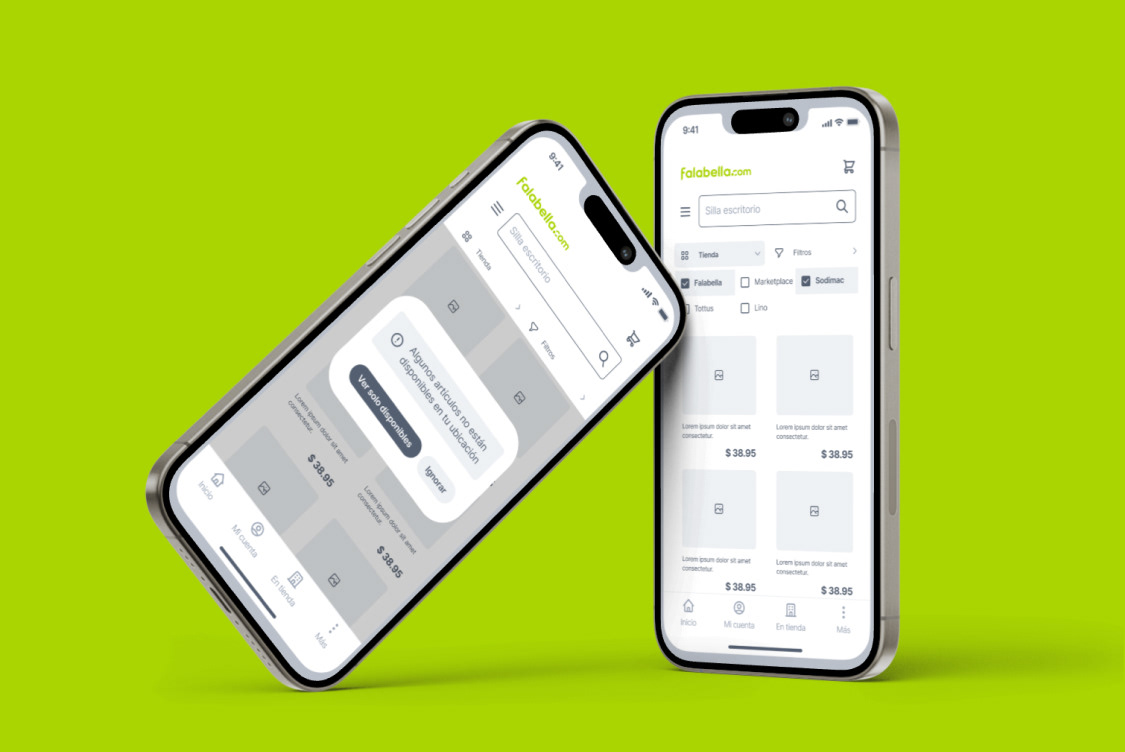
Prototipo High - Fi
Primera versión del prototipo en alta fidelidad, implementando el design system propuesto
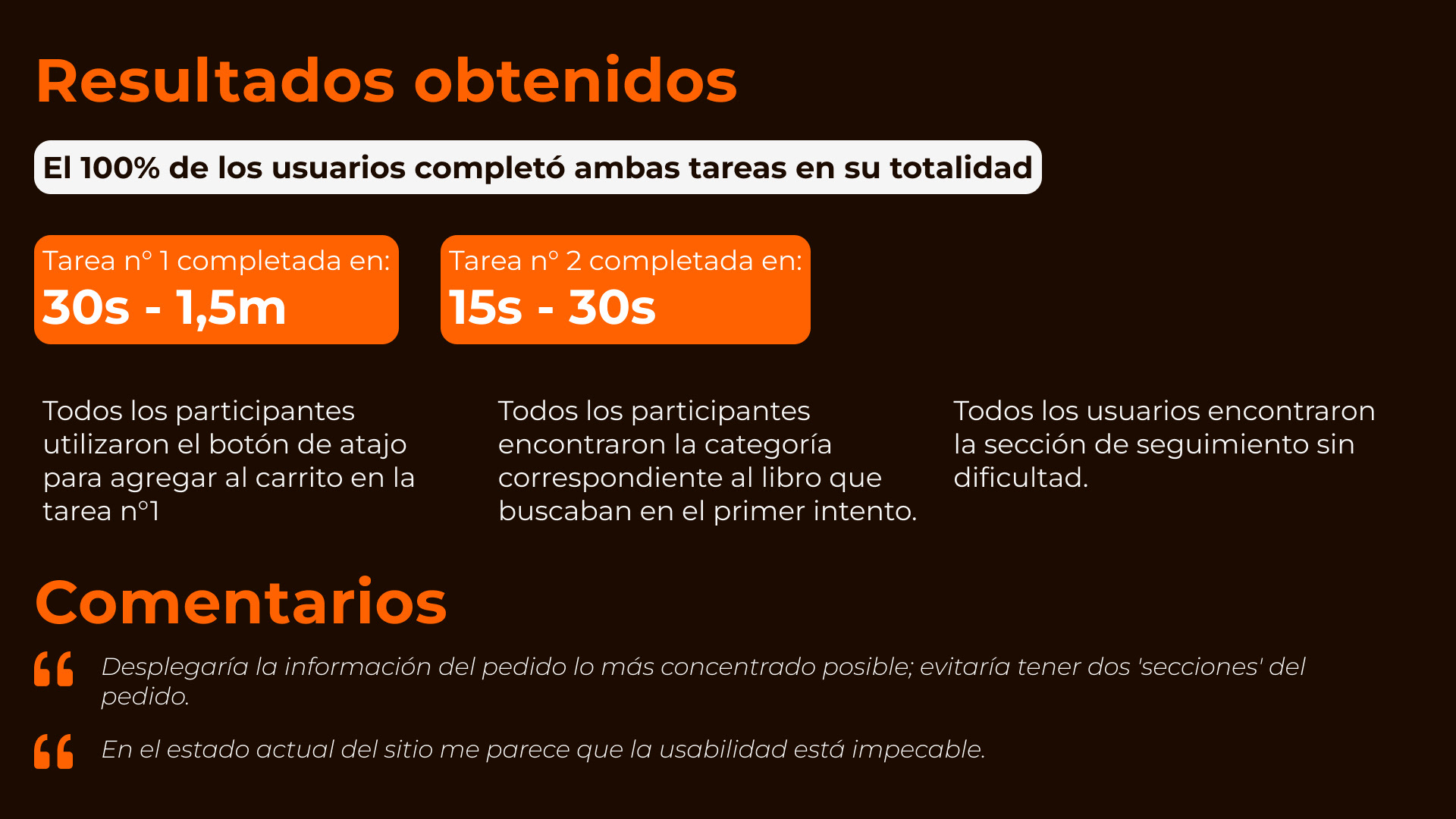
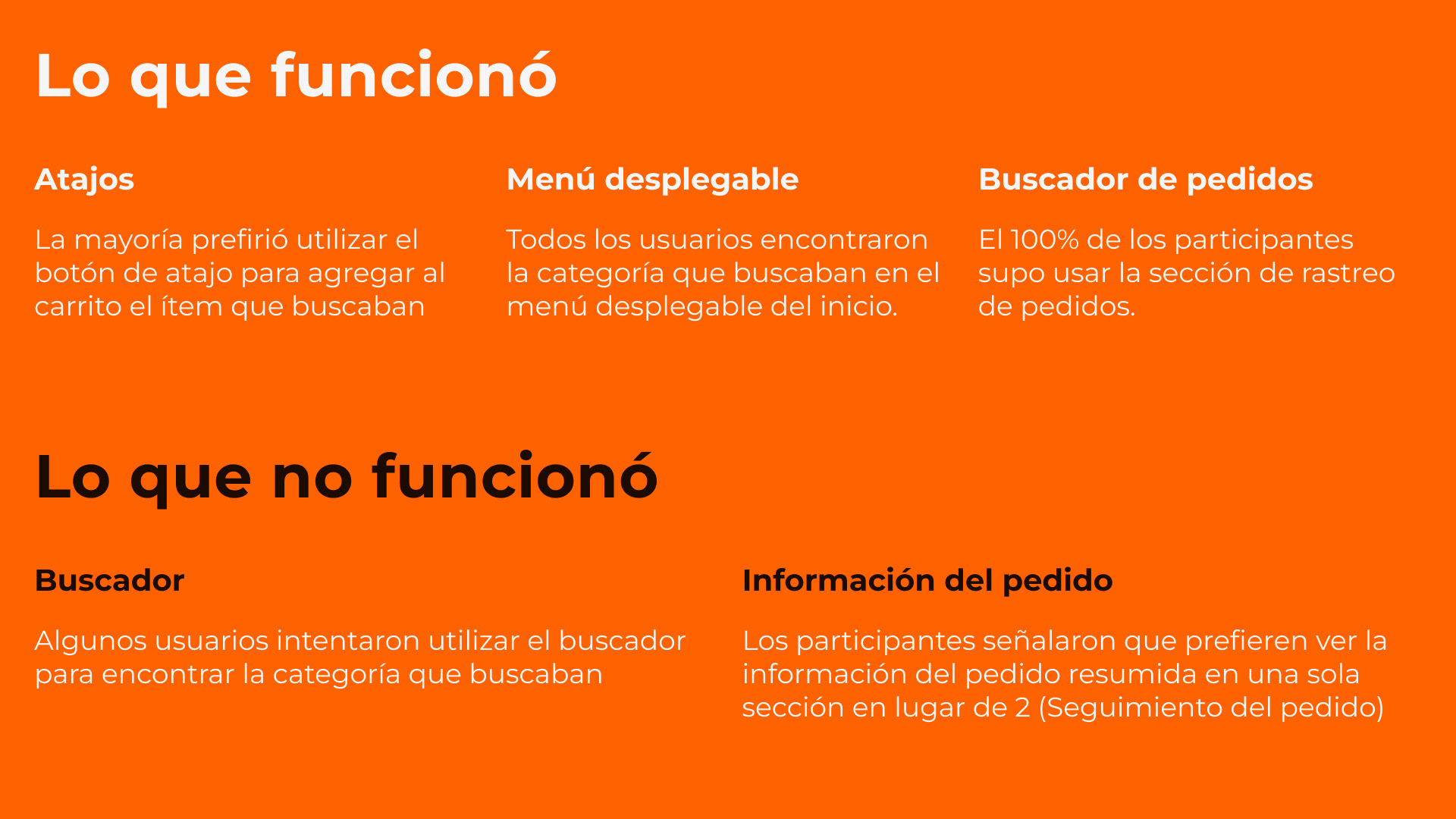
Pruebas de usabilidad
Una vez que tuvimos nuestro prototipo de alta fidelidad listo, llevamos a cabo una prueba de usabilidad con diversos usuarios. El objetivo fue evaluar la funcionalidad de nuestro diseño e identificar áreas de mejora. Basándonos en los resultados obtenidos, estamos preparados para adaptar las secciones que sean necesarias, asegurándonos de ofrecer la mejor experiencia posible a nuestros usuarios.
Tarea n.º 1: Realizar una compra
Escenario hipotético: Estás buscando un regalo para tu mejor amigo que es aficionado del arte, sabes que su artista favorito es Vincent Van Gogh, por lo que entras a Buscalibre y buscas entre las categorías para ver si consigues un libro para tu amigo. Una vez lo encuentres lo agregas al carrito y finalizas tu compra.
Medición de éxito: Completar la compra, al ver el mensaje: ¡Completaste tu compra!
Notas:
• Observar si el usuario encuentra la categoría correspondiente.
• Tener en cuenta el tiempo que tarda en completar el la compra.
• Tomar nota de la cantidad de veces que debe devolverse para completar la compra.
• Observar si el usuario encuentra la categoría correspondiente.
• Tener en cuenta el tiempo que tarda en completar el la compra.
• Tomar nota de la cantidad de veces que debe devolverse para completar la compra.
Tarea n.º 2: Seguimiento de compra
Escenario hipotético: Hiciste una compra por Buscalibre hace algunos días y quieres saber en qué estado se encuentra, ya que crees que ingresaste mal tu dirección.
Para esto ingresas al sitio, buscas la sección de seguimiento de tu compra y sigues los pasos que te indica el sitio. Luego corroboras si la dirección que ingresaste es la correcta.
Para esto ingresas al sitio, buscas la sección de seguimiento de tu compra y sigues los pasos que te indica el sitio. Luego corroboras si la dirección que ingresaste es la correcta.
Medición de éxito: Abrir la sección de seguimiento y desplegar los menús de detalles e información del pedido
Notas:
• Observar si el usuario encuentra fácilmente la sección de seguimiento
• Tener en cuenta el tiempo que tarda en completar la acción
• Tomar nota de la cantidad de veces que debe devolverse para completar acción.
• Observar si el usuario encuentra fácilmente la sección de seguimiento
• Tener en cuenta el tiempo que tarda en completar la acción
• Tomar nota de la cantidad de veces que debe devolverse para completar acción.



Conclusiones finales
Debido a las exigencias del proyecto, me vi en la necesidad de utilizar herramientas con las que no estaba completamente familiarizada, como el Journey Map y la Matriz de Voz. Esto representó una gran oportunidad para adentrarme en el mundo del UX research y UX writing, áreas en las que tengo interés en profundizar en el futuro. Además, este proyecto me permitió continuar desarrollando mi identidad como diseñadora UX. Fue un ejercicio integral que puso a prueba mis conocimientos en el tema y me desafió a crecer profesionalmente.
4 formas de mejorar este proyecto
1. Realizar un análisis heurístico del resto del sitio, ya que en este ejercicio se priorizaron sólo 2 áreas.
2. Seguir desarrollando el prototipo, para poder generar pruebas de usabilidad de mayor complejidad.
3. Hacer pruebas con usuarios más diversos, ya que por temas de tiempo y recursos solo se pudo probar con 4 personas.
4. Realizar encuestas de mayor alcance para entender las necesidades de los usuarios de diversos países, no solo Chile y Argentina.
2. Seguir desarrollando el prototipo, para poder generar pruebas de usabilidad de mayor complejidad.
3. Hacer pruebas con usuarios más diversos, ya que por temas de tiempo y recursos solo se pudo probar con 4 personas.
4. Realizar encuestas de mayor alcance para entender las necesidades de los usuarios de diversos países, no solo Chile y Argentina.