Los precios de los arriendos en algunos sectores de Santiago han subido hasta en un 40% solo en este último año. Esto ha causado que mucha gente haya decidido compartir los gastos de vivienda con extraños.
Es por esto que es vital tener un canal de búsqueda de habitación que sea efectivo y fácil de usar
Es por esto que es vital tener un canal de búsqueda de habitación que sea efectivo y fácil de usar
Mi rol
Proyecto del curso Diseño UX/UI inicial de Coderhouse.
Procesos
Definición del problema, encuestas, idear, prototipar y testear.
Herramientas
Adobe Illustrator, Figma, Google forms.
Problemática inicial
Muchos jóvenes optan por alquilar habitaciones en lugar de viviendas completas, por eso poder encontrar una persona con quien compartir vivienda con gustos y costumbres similares es esencial para hacer de la convivencia algo más ameno.
Si bien hay plataformas que solucionan esto, no están disponibles en Chile, por lo que hoy en día la opción más utilizada para esto son publicaciones en redes sociales, las cuales muchas veces solo muestran información sobre la vivienda y no sobre quienes la habitan.
Si bien hay plataformas que solucionan esto, no están disponibles en Chile, por lo que hoy en día la opción más utilizada para esto son publicaciones en redes sociales, las cuales muchas veces solo muestran información sobre la vivienda y no sobre quienes la habitan.
Benchmarking
Analizamos los principales competidores en el área de alquileres de habitación, para poder entender que ofrecen y cómo podemos entrar en el mercado.
User persona
Definimos nuestro user persona, teniendo en cuenta los posibles usuarios que usarían nuestra app.
P.O.V. & M.V.P.
Ahora que hemos definido nuestro User Persona, estamos en posición de identificar sus necesidades y trabajar en el desarrollo de un MVP (Producto Mínimo Viable) inicial. Utilizando las características y objetivos de nuestro User Persona como guía, podemos priorizar las funcionalidades más importantes y diseñar una versión inicial de nuestro producto que aborde sus necesidades principales. Este enfoque nos permitirá lanzar rápidamente una versión básica del producto que podamos probar y validar con nuestros usuarios, y luego iterar y mejorar basándonos en su retroalimentación.
P.O.V.
Sofía estudia diseño, en este momento vive en un departamento compartido, pero quiere mudarse, ya que ha tenido problemas de convivencia.
No quiere volver a pasar por lo mismo por lo que necesita una plataforma donde tenga mejor visibilidad de quienes viven en el lugar antes de comprometerse.
No quiere volver a pasar por lo mismo por lo que necesita una plataforma donde tenga mejor visibilidad de quienes viven en el lugar antes de comprometerse.
M.V.P.
Búsqueda de habitación
• Buscar habitación por medio de filtros (ubicación, comodidades)
• Conocer con quienes compartirá el inmueble (mediante chat)
• Buscar habitación por medio de filtros (ubicación, comodidades)
• Conocer con quienes compartirá el inmueble (mediante chat)
Publicación de habitación
• Publicar habitación
• Hablar con candidatos
• Publicar habitación
• Hablar con candidatos
Perfil de usuario
• Bio
• Necesidades especiales
• Bio
• Necesidades especiales
Comunicación
• Chat entre usuarios
• Chat entre usuarios
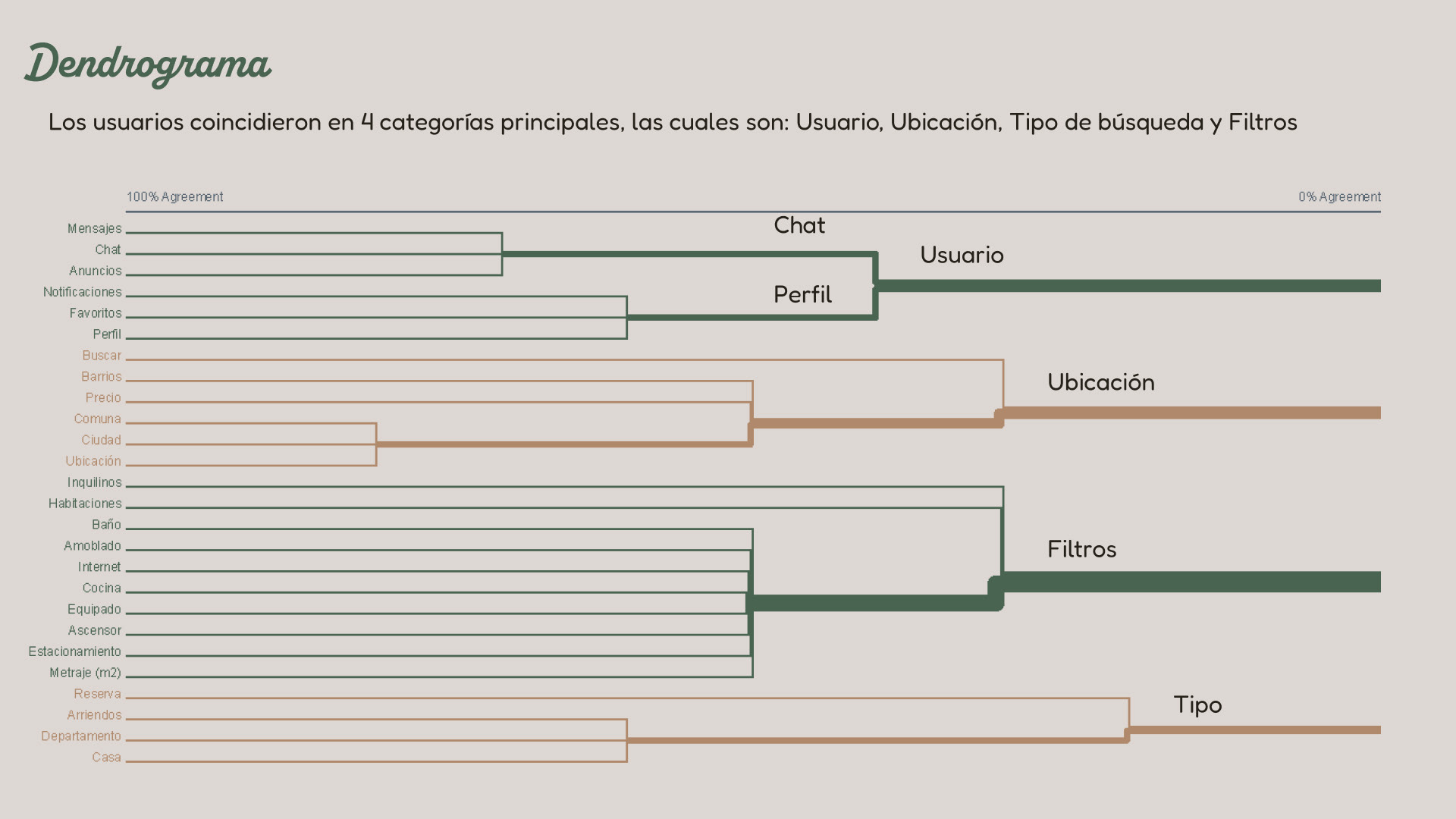
Arquitectura de la información
Se realizó un estudio de card sorting abierto con 10 participantes, con el objetivo de reunir información sobre como los usuarios asocian distintas palabras.
El resultado de este estudio nos dará un acercamiento a las posibles secciones que puede tener una futura app y con esto poder crear el árbol de información y el user flow.
El resultado de este estudio nos dará un acercamiento a las posibles secciones que puede tener una futura app y con esto poder crear el árbol de información y el user flow.


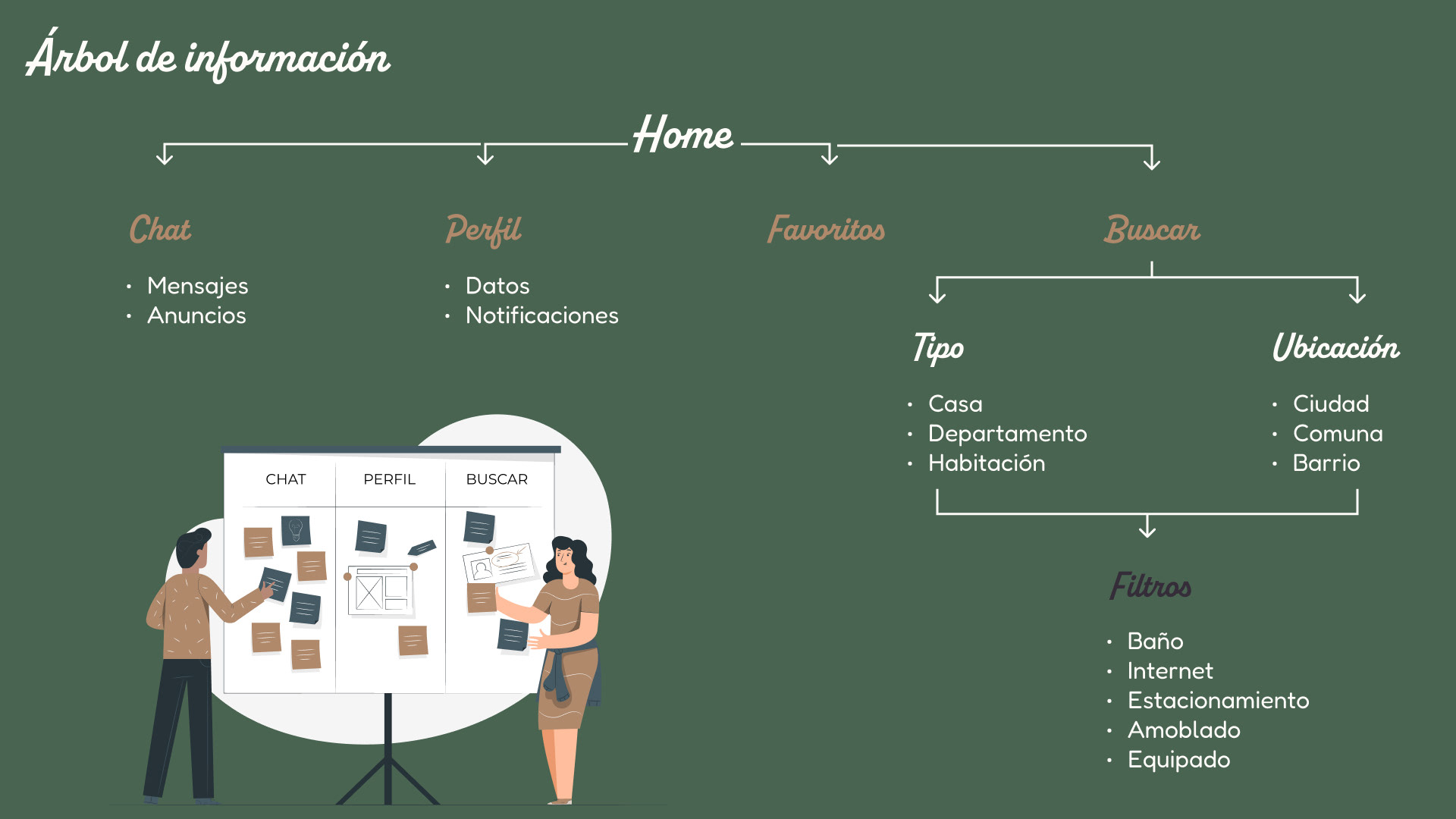
Árbol de información

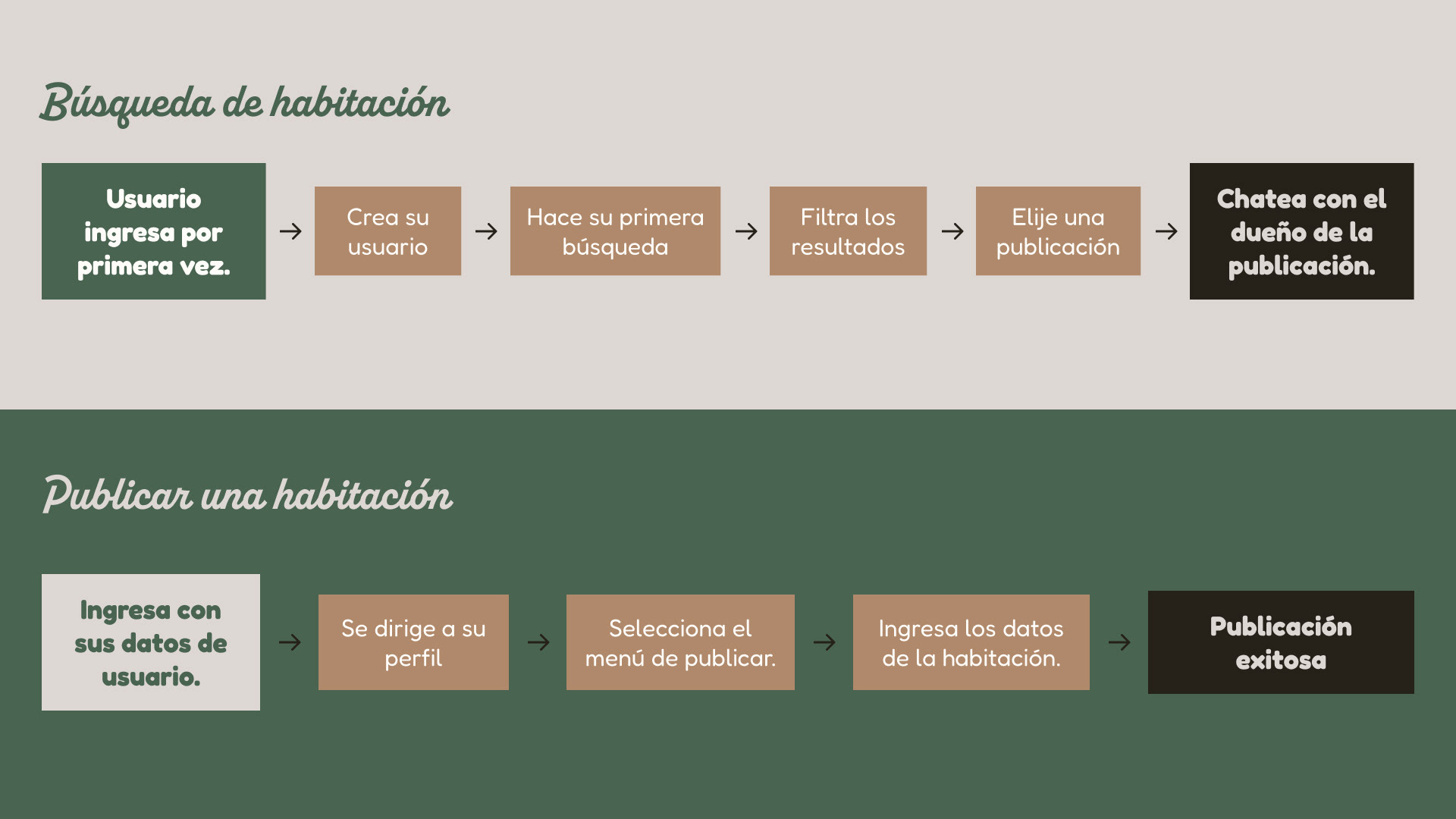
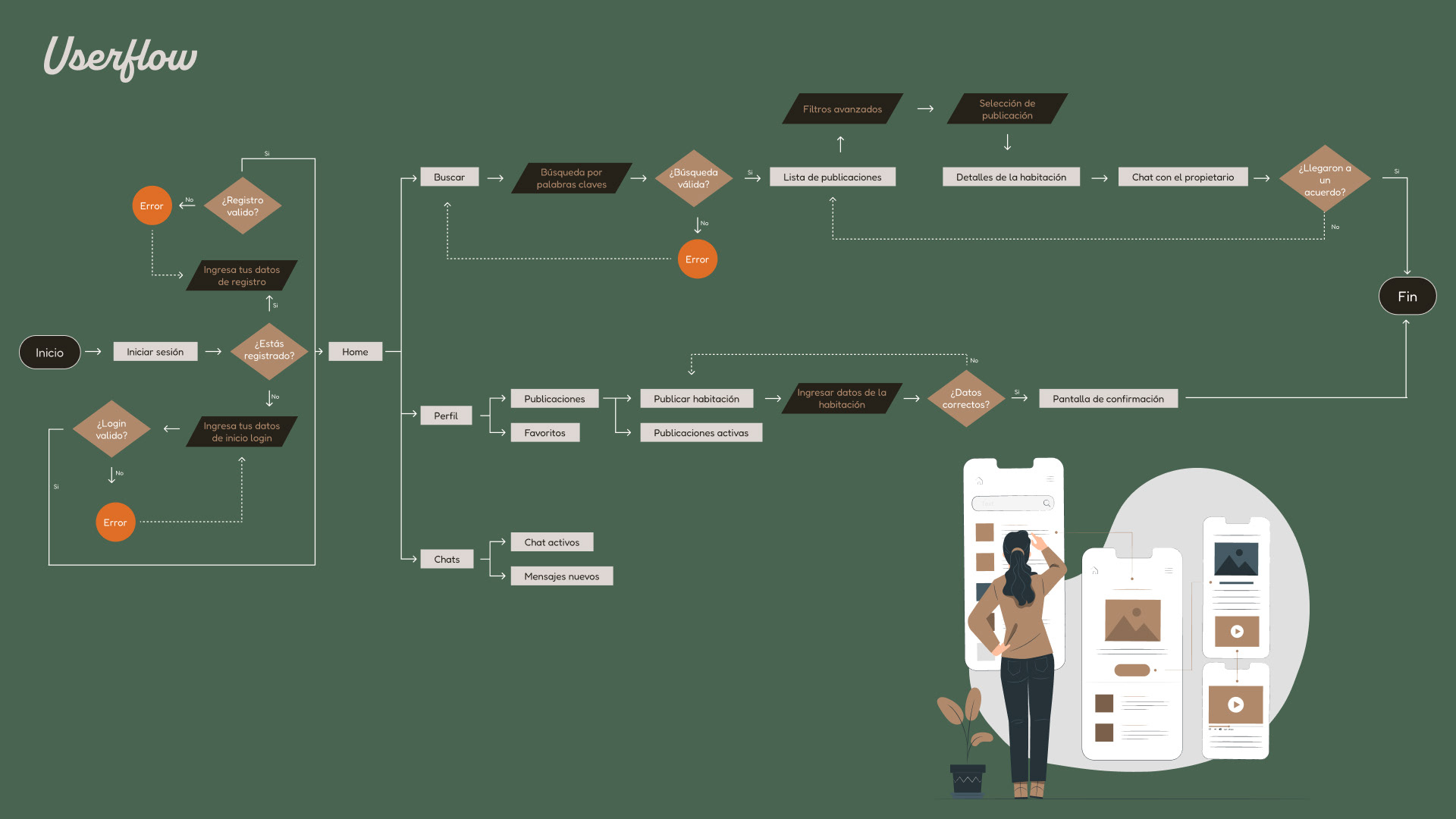
Task flow & User flow


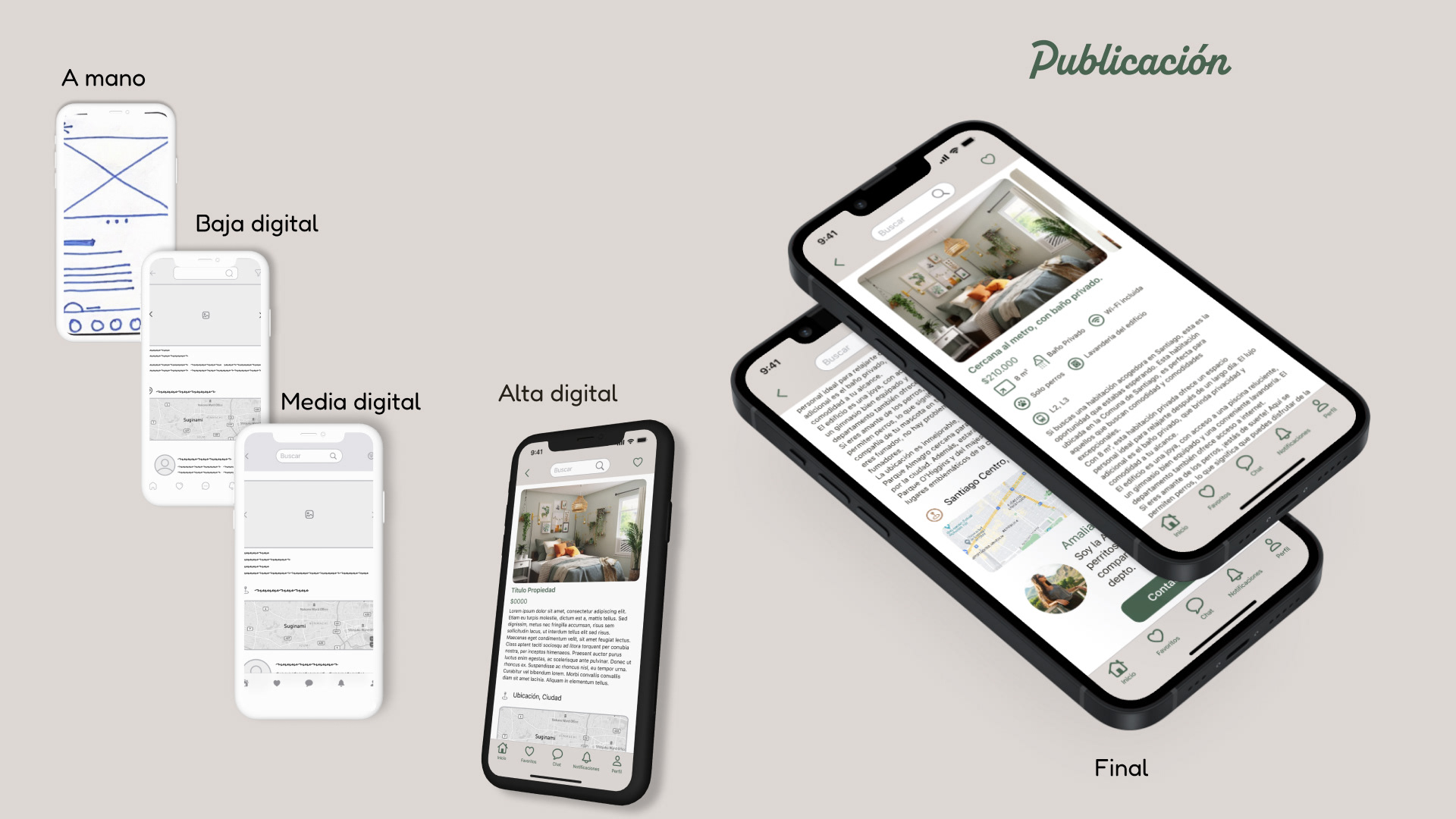
Prototipado Low-Fi y evolución de wireframes
Según la información de nuestros 2 task flows, diseñamos un primer acercamiento a la interfaz, el cual se fue iterando hasta llegar a un prototipo de alta fidelidad.



Evaluación heurística
Basados en los 10 mandamientos de Jacob Nielsen, se analiza la interfaz, determinando si Cumple o No cumple con lo descrito en los enunciados.


UI kit
Como paso final, antes de completar nuestro prototipo de alta fidelidad, desarrollamos un UI kit. Para esto, elegimos una paleta de colores apagados que permitiera que las fotografías de las publicaciones resaltaran. Además, utilizamos los componentes del sistema Human Design de iOS para garantizar una coherencia visual y una experiencia de usuario familiar para los usuarios de dispositivos iOS. Este enfoque nos permitió crear un diseño estéticamente atractivo y funcional que reflejara la identidad de nuestra marca y satisficiera las necesidades de nuestros usuarios.
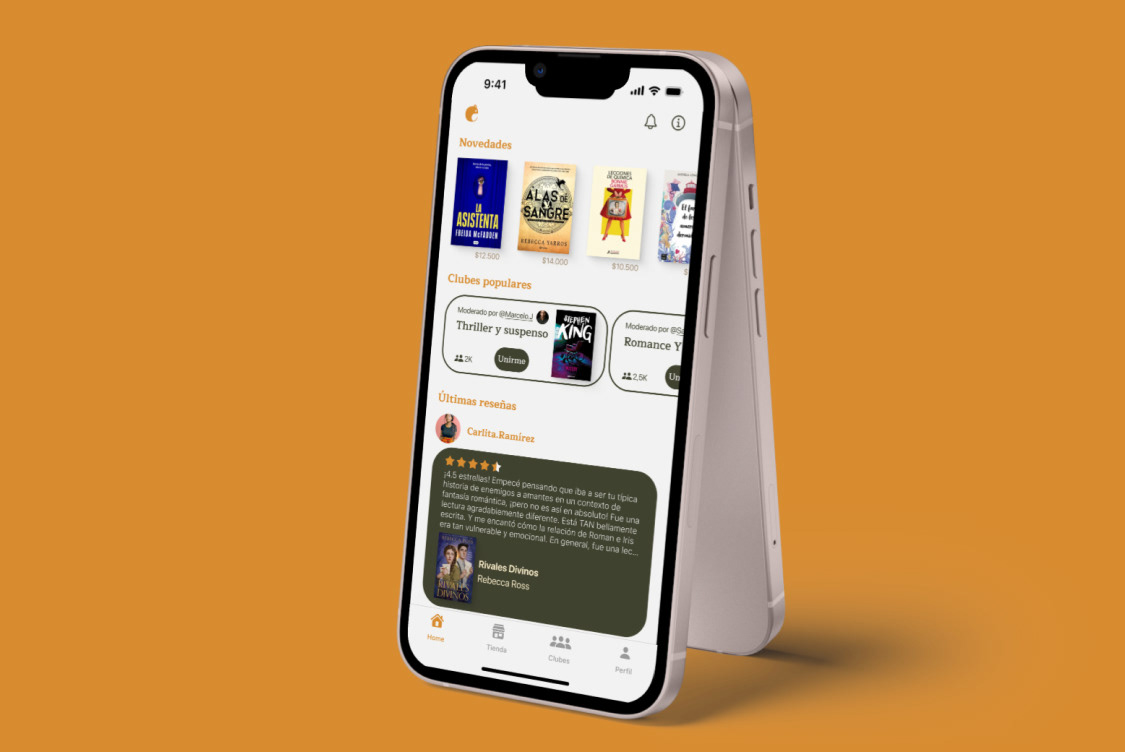
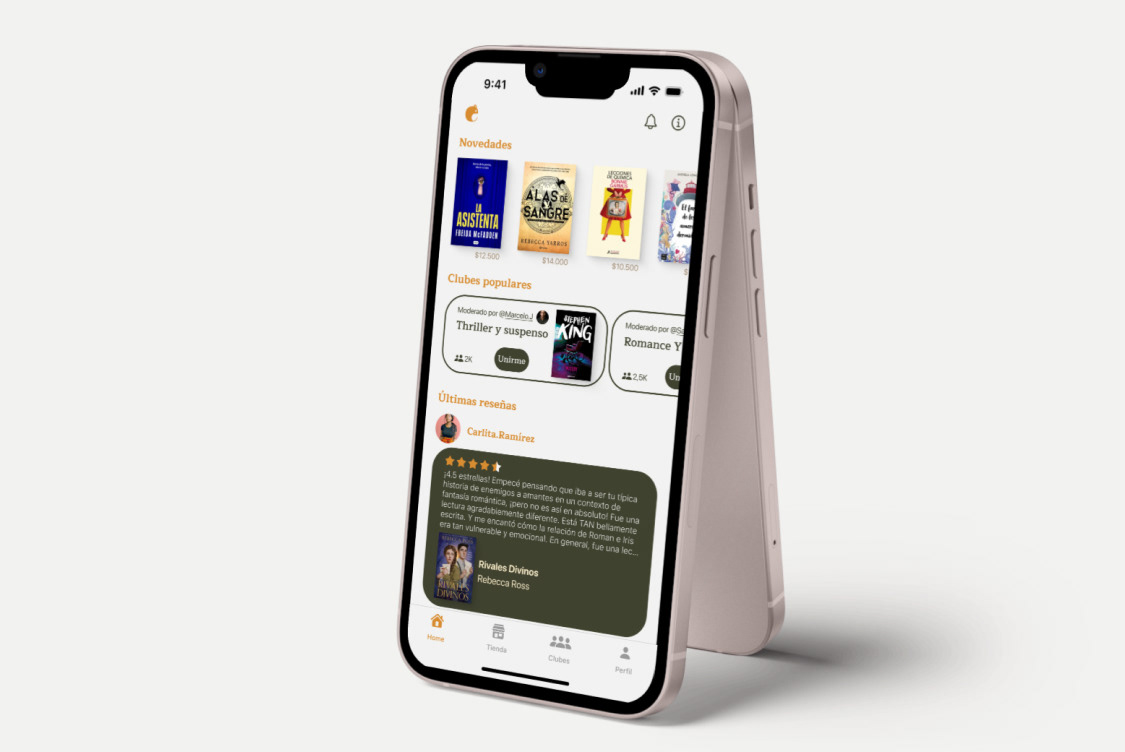
Prototipo High - Fi
Primera versión del prototipo en alta fidelidad, implementando el UI kit
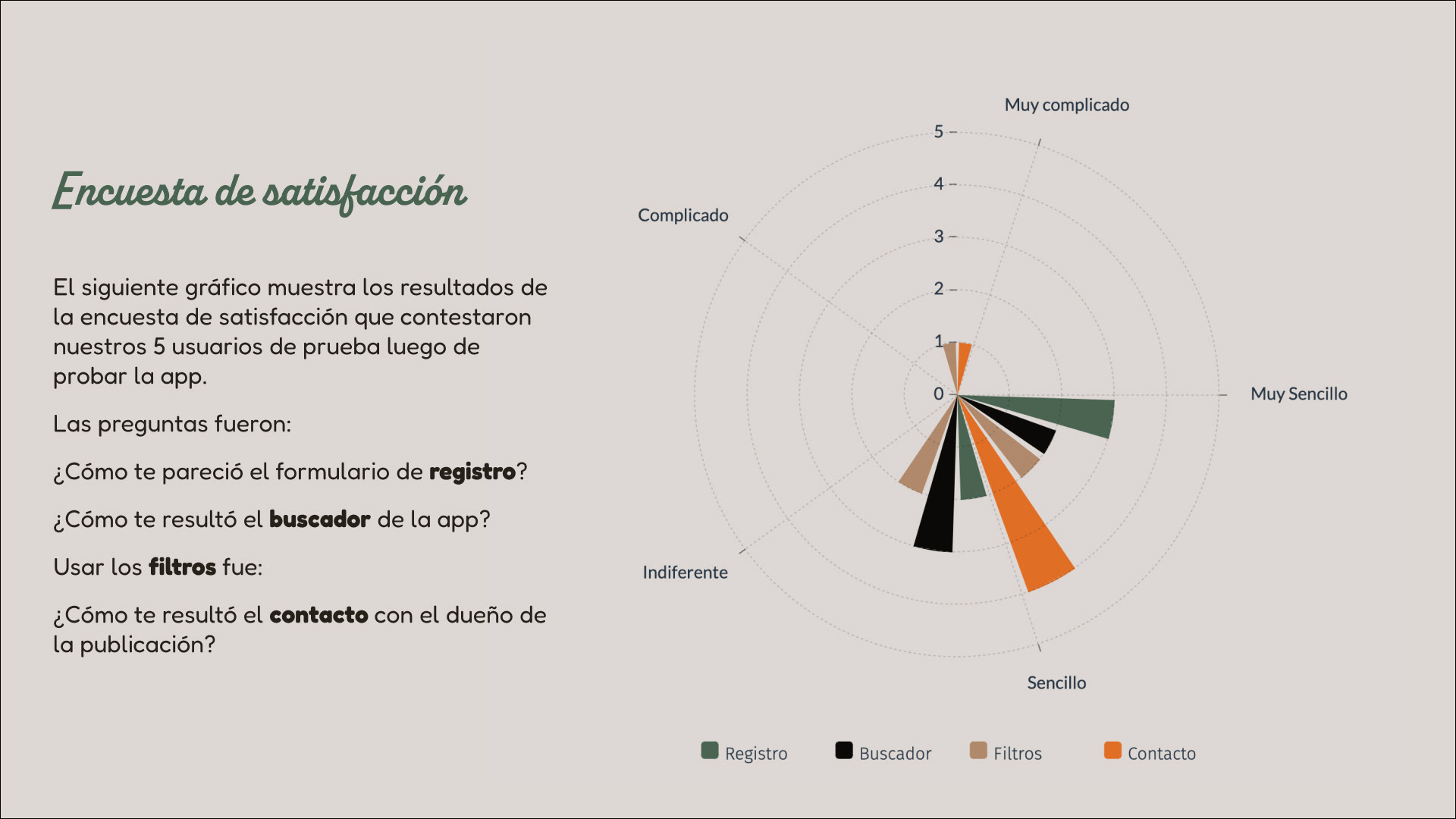
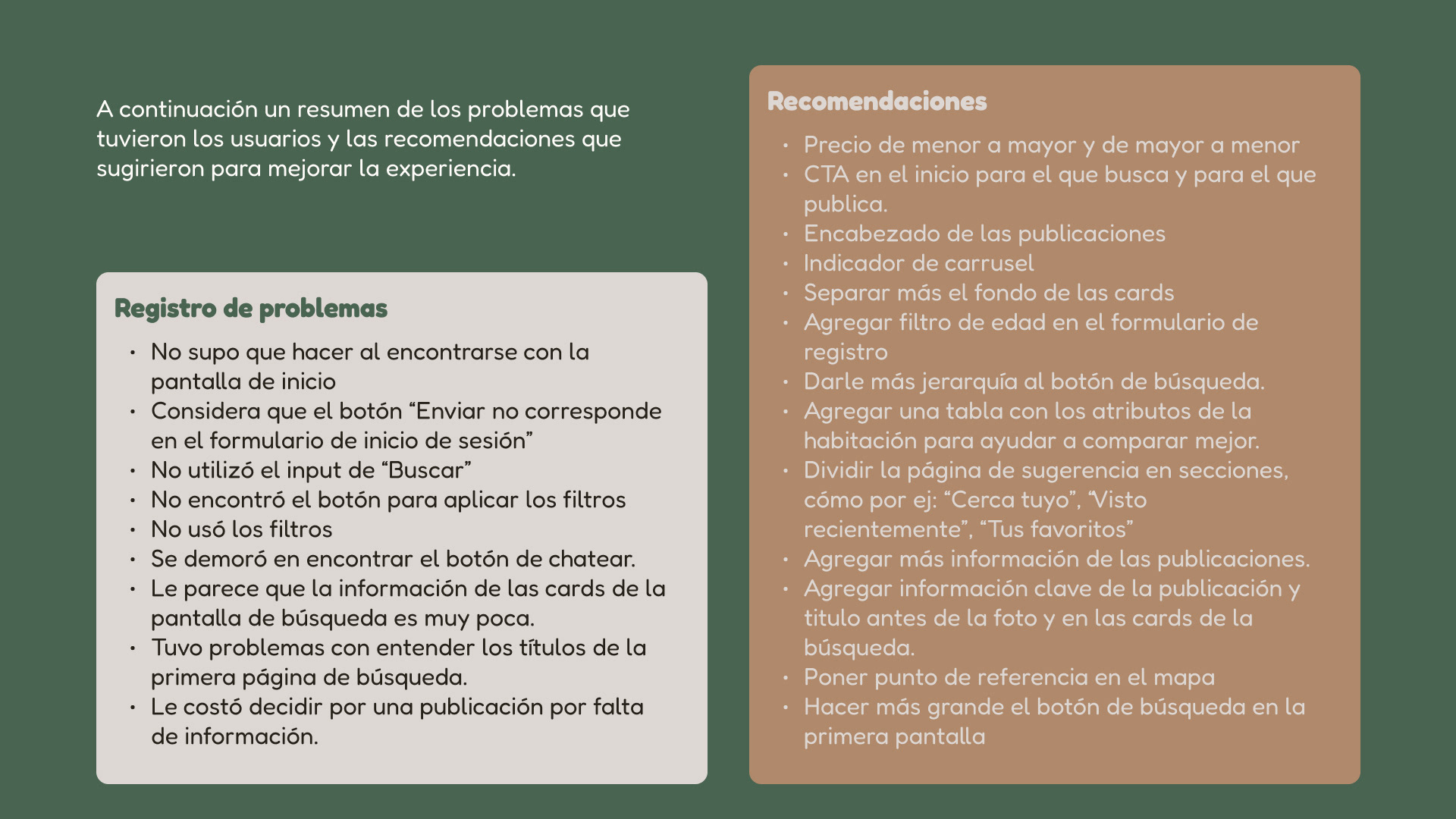
Pruebas de usabilidad
Se realizaron pruebas de usabilidad con 5 usuarios distintos que encajan con el perfil de nuestro User persona, a las cuales se les dio la siguiente instrucción:
Ingresar a la App, buscar una habitación en Santiago, filtrar por precio, elegir una de del listado y contactarse con el dueño.
Los resultados obtenidos fueron los siguientes.
Ingresar a la App, buscar una habitación en Santiago, filtrar por precio, elegir una de del listado y contactarse con el dueño.
Los resultados obtenidos fueron los siguientes.



Conclusiones finales
Como mi primer proyecto de diseño UX, tuve la oportunidad de aplicar los conocimientos recién adquiridos, lo cual se reflejó en todo el proceso de diseño. Sin embargo, debido a la naturaleza del encargo, quedaron varios aspectos sin completar. Si tuviera la oportunidad de volver a abordar este proyecto, me gustaría enfocarme más en estos puntos pendientes y dedicar más tiempo y atención para desarrollarlos completamente. Esto incluiría aspectos como la investigación de usuarios más exhaustiva, la iteración adicional del diseño basada en la retroalimentación del usuario y la optimización de la experiencia del usuario en general.
4 formas de mejorar este proyecto
1. Realizar encuestas para recopilar información sobre las preferencias de los usuarios al alquilar una habitación. Dado que este proyecto es hipotético y se basa en experiencias personales y de contactos cercanos, las encuestas nos ayudarán a obtener una perspectiva más amplia y diversa.
2. Realizar tree testing para evaluar el árbol de información. Esta técnica nos permitirá identificar posibles problemas de navegación y mejorar la organización y accesibilidad de la información para los usuarios.
3. Iterar el prototipo final basándonos en los resultados de las pruebas de usabilidad. Al incorporar los comentarios y observaciones de los usuarios, podemos realizar ajustes y refinamientos que mejoren la experiencia general del usuario.
4. Iterar el prototipo final basándonos en los resultados de las pruebas de usabilidad. Al incorporar los comentarios y observaciones de los usuarios, podemos realizar ajustes y refinamientos que mejoren la experiencia general del usuario.
2. Realizar tree testing para evaluar el árbol de información. Esta técnica nos permitirá identificar posibles problemas de navegación y mejorar la organización y accesibilidad de la información para los usuarios.
3. Iterar el prototipo final basándonos en los resultados de las pruebas de usabilidad. Al incorporar los comentarios y observaciones de los usuarios, podemos realizar ajustes y refinamientos que mejoren la experiencia general del usuario.
4. Iterar el prototipo final basándonos en los resultados de las pruebas de usabilidad. Al incorporar los comentarios y observaciones de los usuarios, podemos realizar ajustes y refinamientos que mejoren la experiencia general del usuario.