Gestionar y actualizar de manera constante el menú de un restaurante es vital para mejorar la rentabilidad del negocio. Sin una buena organización se puede perder la trazabilidad de los ingredientes, provocando pérdidas que pueden ser perjudiciales.
Con Opti Menu, los propietarios de restaurantes pueden tomar decisiones informadas basadas en datos y optimizar sus menús de manera eficiente, todo desde una única plataforma
Con Opti Menu, los propietarios de restaurantes pueden tomar decisiones informadas basadas en datos y optimizar sus menús de manera eficiente, todo desde una única plataforma
Mi rol
Iniciativa personal, diseñado con el propósito de mejorar y poner en práctica mis habilidades en ideación, diseño de sistemas y diseño responsivo.
Procesos
Definición del problema, idear y prototipar.
Herramientas
Adobe Illustrator, Figma.
Problemática inicial
Una empresa de comida rápida que necesita gestionar sus menús en línea, para tener mejor control de su inventario, optimizar los recursos existentes y mejorar el control de sus ingresos y egresos.
Puntos claves
• Panel de control claro y visualmente atractivo con estadísticas clave.
• Acceso Rápido a Funciones Esenciales
• Organización del menú por categorías
• Vista previa de los productos para que el usuario tenga una idea de lo que ven los clientes.
• Edición sencilla de ítems del menú
• Gestión de inventario optimizada, con alertas que te avisan cuando es necesario reponer un ítem.
• Acceso Rápido a Funciones Esenciales
• Organización del menú por categorías
• Vista previa de los productos para que el usuario tenga una idea de lo que ven los clientes.
• Edición sencilla de ítems del menú
• Gestión de inventario optimizada, con alertas que te avisan cuando es necesario reponer un ítem.
Requerimientos UX
• Diseño responsivo, para poder ser utilizado tanto en desktop como móvil.
• Flujo intuitivo.
• Retroalimentación para acciones realzadas.
• Flujo intuitivo.
• Retroalimentación para acciones realzadas.
M.V.P. inicial
Teniendo en cuenta nuestros puntos claves detallamos cuál sería nuestro M.V.P. para poder comenzar con el proceso de diseño de wireframes.
Dashboard:
• Botón de gestión rápida para inventario y menú.
• Alertas de productos con poco stock o cercanos a vencer.
• Estadísticas de ventas diarias: Ganancias, ingresos y egresos.
• Estadísticas semanales: total de ventas e ítems más vendidos.
• Alertas de productos con poco stock o cercanos a vencer.
• Estadísticas de ventas diarias: Ganancias, ingresos y egresos.
• Estadísticas semanales: total de ventas e ítems más vendidos.
Gestión de menú:
• Agregar nuevo ítem al menú
• Pausar ítem del menú
• Eliminar ítem del menú
• Modificar ítem
• Pausar ítem del menú
• Eliminar ítem del menú
• Modificar ítem
Gestión de Inventario:
• Agregar nuevo ítem al inventario
• Alertas de bajo stock o productos cercanos a vencer
• Alertas de bajo stock o productos cercanos a vencer
Prototipado Low-Fi
Con nuestro M.V.P. cómo guía, se diseñaron 5 pantallas y 2 ventanas emergentes en baja fidelidad que son las pantallas esenciales para que el prototipo final funcione. Estas pantallas son:
• Verificación de usuario.
• Dashboard con alertas y estadísticas.
• Gestión de menú
• Detalle de ítem (menú)
• Gestión de inventario
• Agregar ítem
• Retroalimentación de confirmación
• Verificación de usuario.
• Dashboard con alertas y estadísticas.
• Gestión de menú
• Detalle de ítem (menú)
• Gestión de inventario
• Agregar ítem
• Retroalimentación de confirmación
Design system
Considerando la diversidad de nuestros usuarios en cuanto a edad y nivel de habilidades digitales, decidimos implementar un design system sencillo y accesible. Para lograrlo, optamos por una tipografía clara y de tamaño generoso, garantizando una legibilidad óptima para la amplia gama de usuarios. Asimismo, elegimos una paleta de colores reducida y de alto contraste para mejorar la legibilidad y facilitar la navegación en nuestra plataforma.
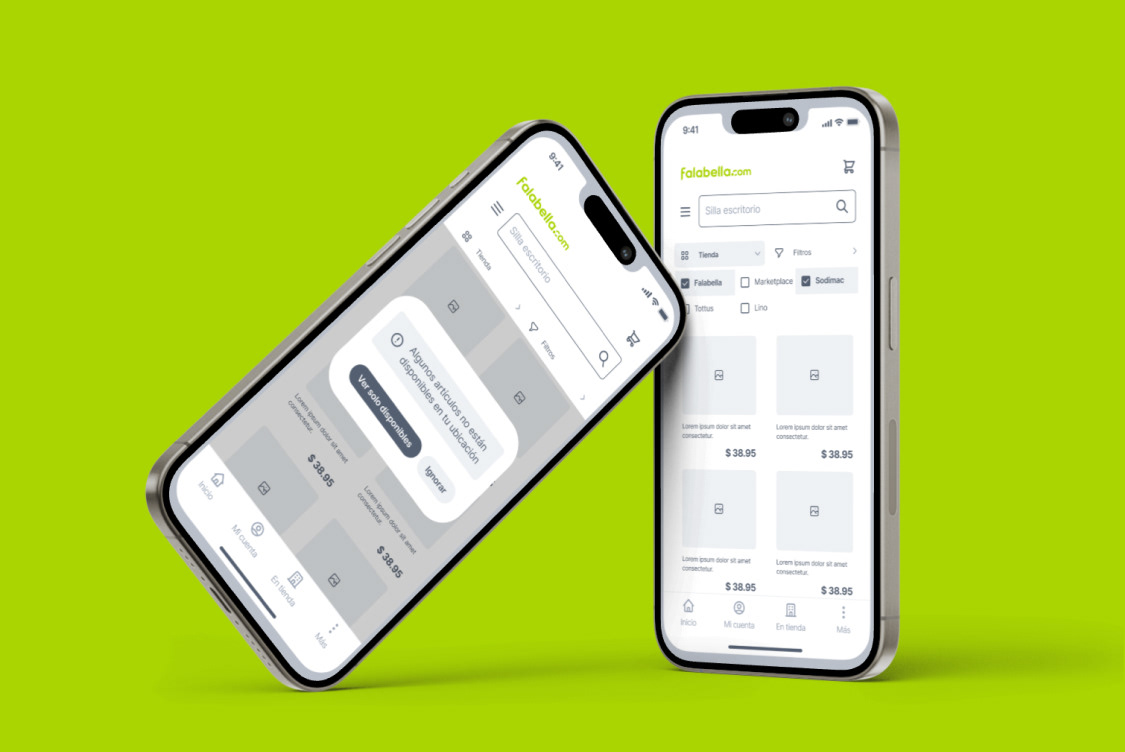
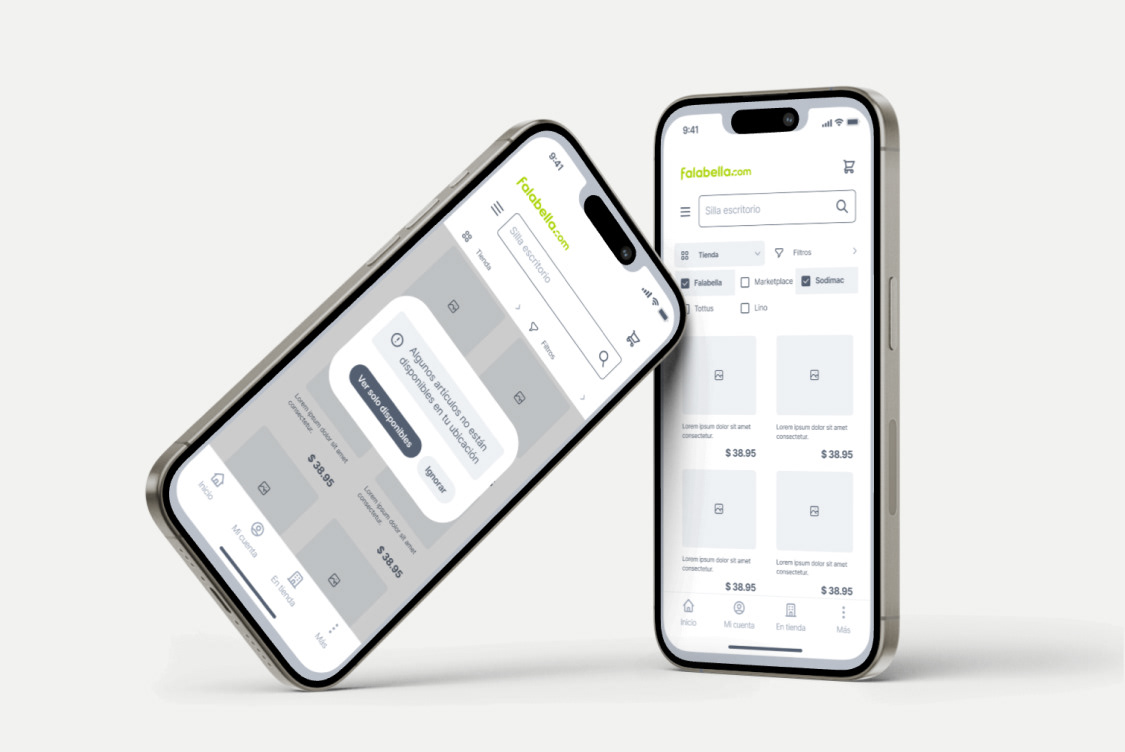
Prototipo High - Fi
Primera versión del prototipo en alta fidelidad, implementando el design system propuesto
Conclusiones
Esta iniciativa personal fue una gran oportunidad para aplicar mis conocimientos de UX y practicar mis habilidades en el diseño UI.
Es importante mencionar que al ser un proyecto personal que se desarrolló en un corto periodo de tiempo (3 días) no se hicieron testeos de ningún tipo.
De tener más tiempo, se pudieron haber aplicado más estrategias de empatizar con el posible usuario, cómo encuestas y entrevistas.
Es importante mencionar que al ser un proyecto personal que se desarrolló en un corto periodo de tiempo (3 días) no se hicieron testeos de ningún tipo.
De tener más tiempo, se pudieron haber aplicado más estrategias de empatizar con el posible usuario, cómo encuestas y entrevistas.
4 formas de mejorar este proyecto
1. Analizar plataformas similares para tener en cuenta los puntos de dolor de posibles competidores.
2. Realizar encuestas a posibles usuarios para generar un User Persona.
3. Realizar testeos para corroborar la usabilidad del design system y la plataforma en general.
4. Diseñar un onboarding, teniendo en cuenta los resultados de los pasos anteriores para asegurar que el usuario entienda el producto.
2. Realizar encuestas a posibles usuarios para generar un User Persona.
3. Realizar testeos para corroborar la usabilidad del design system y la plataforma en general.
4. Diseñar un onboarding, teniendo en cuenta los resultados de los pasos anteriores para asegurar que el usuario entienda el producto.